Grafica computerizată nu este nouă. Și, cu siguranță, nici cele interactive nu sunt, dar odată cu lansarea site-urilor recente de știri bazate pe date, cum ar fi Vox, Fivethirtyeight și The Upshot , acestea devin din ce în ce mai populare. Și din moment ce spectatorii văd acele grafică pe tablete, telefoane și desktop-uri, crearea respectivelor elemente grafice în HTML5 este calea de urmat – este probabil modul în care clienții și colegii tăi îți vor cere să construiești!

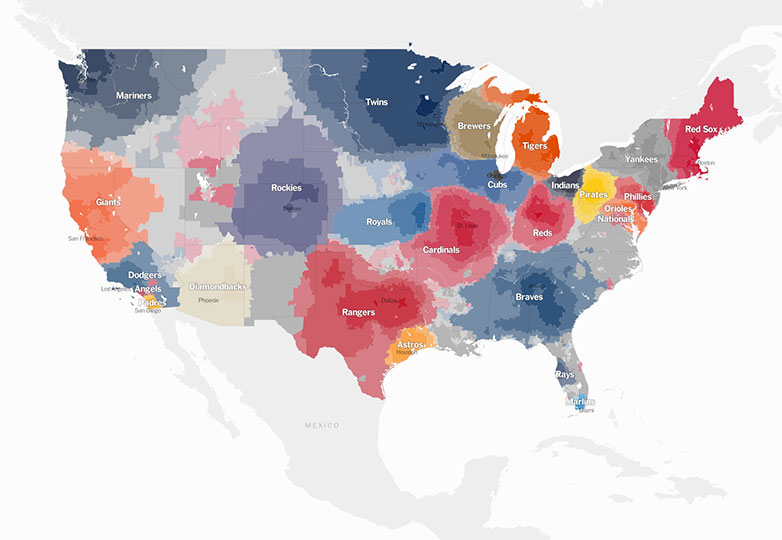
O hartă a fanilor de baseball de către The Upshot
Iată trei moduri de a vă asigura că graficele dvs. interactive bazate pe HTML5 trec prin dezordine.
1) Gândiți-vă de ce faceți grafică computerizată în primul rând folosind metoda FIRED
Înainte de a vă gândi măcar la tehnologie, este important să vă gândiți la grafic din punctul de vedere al privitorului. În timp ce HTML5 vă oferă un mediu complet nou pentru prezentarea poveștii datelor dvs., nu oferă automat scop sau narațiune piesei.
Este evident când un proiect a fost realizat în ultimul moment, fără nicio importanță de utilizare sau calitate. Cum eviți să faci treaba asta? Îmi place să folosesc metoda „FIRED” — o modalitate ușoară de a-ți aminti să gândești înainte de a începe să folosești cele mai recente trucuri CSS pentru a realiza o hartă interactivă:
- Fresh – Cum va ieși designul tău în evidență din mulțime?
- Informativ – Prezenți fapte exacte și interesante?
- Relevant – Informațiile dumneavoastră spun o poveste armonioasă?
- Distractiv – Este spectatorul atras și entuziasmat să facă parte din povestea ta?
- Diferit – Grafica computerizată a ta este una noua? S-a mai făcut?
Punerea acestor întrebări vă va ajuta să stabiliți obiectivele paginii dvs. și modul în care doriți ca mesajul dvs. să rezoneze cu publicul dvs. În cele din urmă, produsul final ar trebui să vă încadreze ideea într-un mod clar și plăcut. Fii creativ, da, dar și disciplinat. Arta grafică este ceea ce ar trebui să atragă cititorul, dar datele prezentate trebuie să fie succinte. Însă nu lăsa mediumul să depășească mesajul. Un grafic de succes atrage publicul pentru mai multe și este ușor de digerat.
2) Fă-l să se miște
Adobe Edge Animate este un instrument de animație HTML5 care vă permite să adăugați mișcare la grafica web. El vă permite să vă extindeți designurile personalizate cu interactivitate și mișcare. De asemenea, se integrează cu alte instrumente creative pentru a oferi o punte perfectă între design și HTML. Există câteva șabloane și mostre foarte grozave pe pagina de prezentare pentru a începe. Dacă doriți să mergeți la un nivel mai profund și să adăugați elemente, cum ar fi scrubere dragabili cu clic și atingere, iată un tutorial cu elemente pentru a începe.
Puteți, de asemenea, să împletetiți grafică interactivă care folosește cele mai recente actualizări ale browserului pentru CSS și HTML5. Rolul acestora este de a a crea efecte destul de fanteziste.

3) Date, date, date
O grafică computerizată nu este nimic fără surse puternice de date și instrumentele care să le ilustreze.
Sursele de date pot varia, indiferent dacă este vorba despre propria dvs. cercetare sau a clientului dvs. Există, de asemenea, o listă bună pe Quora de seturi de date disponibile public, care vă pot oferi niște date bune cu care să vă jucați.
Unele dintre serviciile mele infografice preferate, (care oferă toate produsele HTML5, desigur) pentru colectarea și evaluarea datelor dvs. sunt:
- Piktochart — un serviciu gratuit care oferă o gamă largă de teme personalizabile cu un utilitar inteligent de import de date.
- infogr.am — un serviciu gratuit care oferă șabloane, foi de calcul și alte utilități pentru a crea grafice vizuale.
- visual.ly — comunitatea lor este un refugiu de inspirație atunci când caută să înceapă propriul proiect de grafică computerizată.
Și dacă sunteți deosebit de ambițios și doriți să vă aprofundați cu adevărat în domeniul larg al științei datelor, există o mulțime de resurse online pe acest subiect. Există MOOC precum acest curs de știință a datelor de la Universitatea din Washington.