Ghidul de design este un instrument de neprețuit pentru maximizarea rezultatelor echipei de proiectare și pentru asigurarea unei identități de brand. Un ghid de design este mai mult decât un simplu document care vine cu un nou site web sau identitate de marcă. Vă vom prezenta 6 componente esențiale în crearea acestuia.
1. Exemple de identitate de marcă
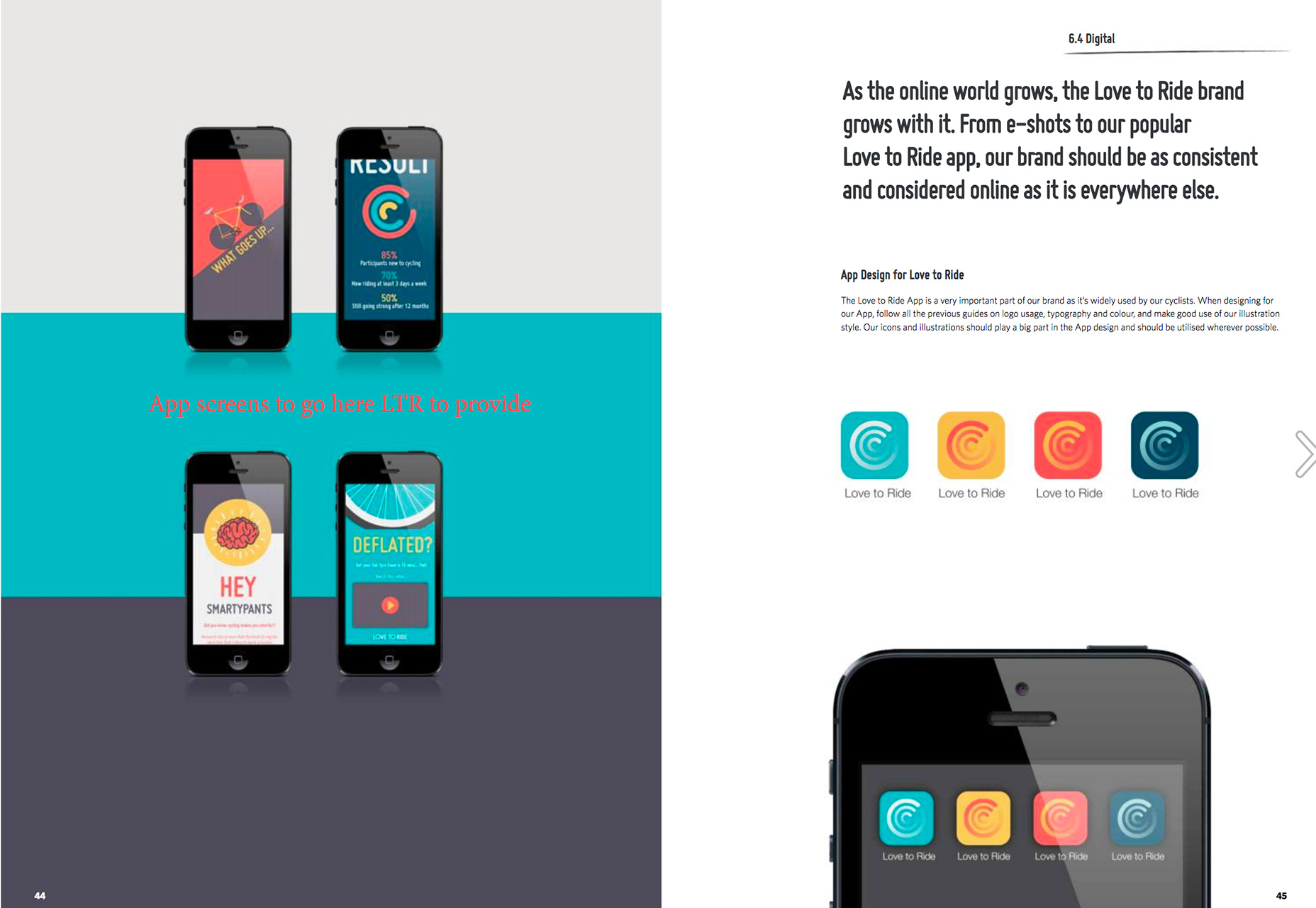
Ghidul de design ar trebui să vă prezinte identitatea mărcii într-un format vizual care să fie reprezentativ pentru felul în care doriți să arate materialele finale.
Ceea ce este frumos la ghidul de design “Love to Ride” este că fiecare pagină din broșură arată ca site-ul web. Acest lucru oferă coerența necesară oricărui brand. Ghidul aduce în atenție chiar și elemente mici ale designului, cum ar fi stilul corect pentru pictogramele aplicațiilor într-un afișaj precis.
Cea mai bună parte a utilizării exemplelor reale într-un ghid de design este că nu trebuie să creați lucrări suplimentare pentru a prezenta elemente vizuale. În plus, membrii echipei vor ști că ghidul scris funcționează în practică deoarece există dovezi vizuale.

2. Ghidul de proiectare
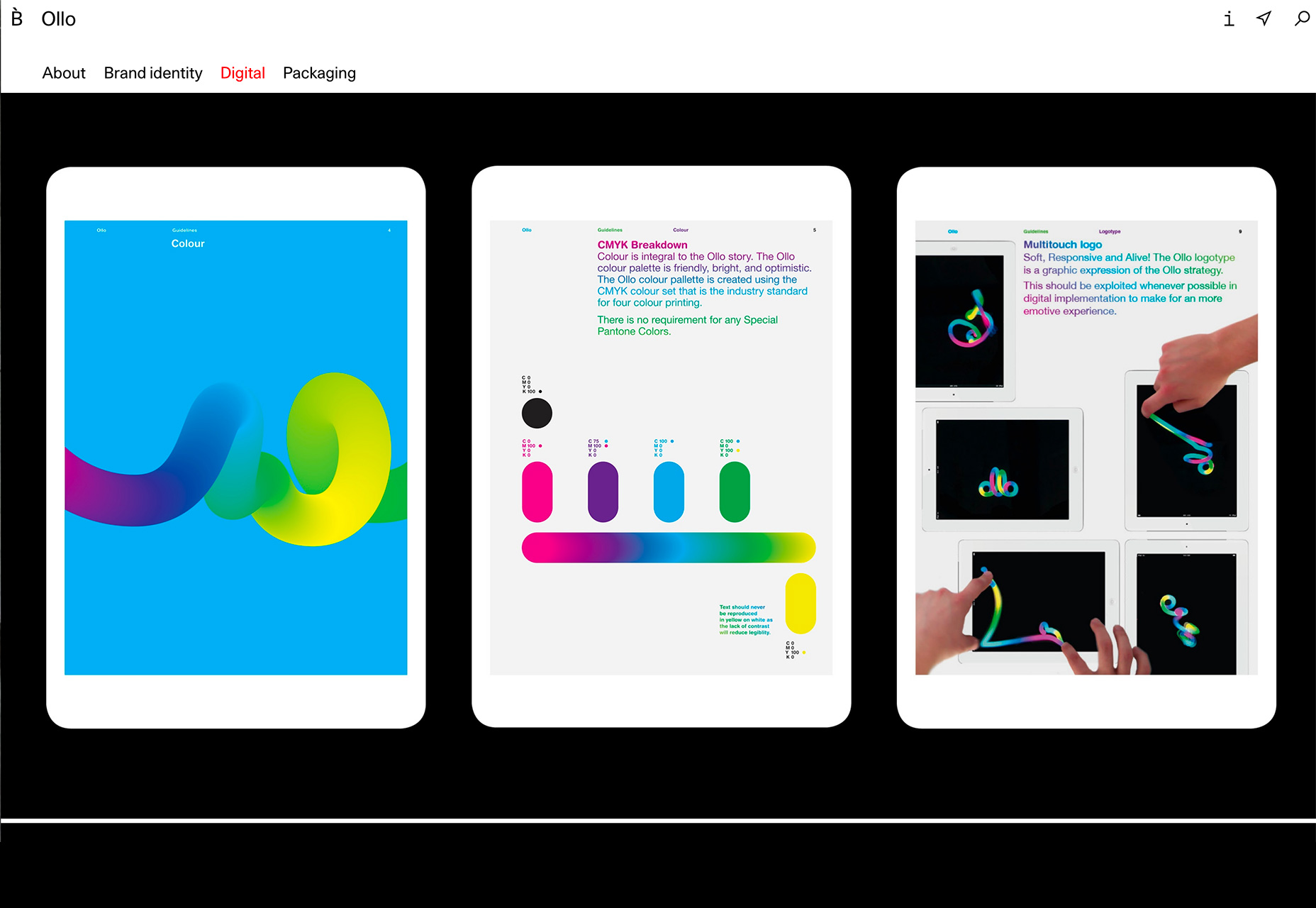
Totul, de la mostre de culoare la palete tipografice, la forme și utilizarea elementelor de design ar trebui să fie evidențiate în ghidul de design al mărcii.
De ce designul arată și funcționează într-un anumit fel? Care este filosofia din spatele ei? Explicarea acestor lucruri poate ajuta utilizatorii să aplice stilul de design mai precis și mai consecvent.
Când vine vorba de design de site-uri web, este o idee bună să includeți elemente care ar putea fi diferite. De exemplu, mulți designeri optează pentru o paletă tipografică diferită în online, care imită brandingul tipărit.
Când schițați liniile directoare de proiectare, fiți specific. Etichetele H1 au întotdeauna 88 de puncte sau imaginile în miniatură au întotdeauna 200 pe 200 de pixeli. Cu toate acestea, nu comunicați prea mult detalii inutile. Vreți ca membrii echipei să vadă informațiile utile pe care le au de respectat atunci când proiectează un website.

3. Specificați ghidurile de scriere
Ghidurile de stil de scriere nu sunt la fel de distractive ca alte elemente vizuale ale unui ghid de design. Ele însă sunt la fel de importante.
Stilurile de scriere funcționează împreună cu tipul de imagini pe care alegeți să le utilizați. Toate aceste elemente merg împreună pentru a crea o personalitate generală a mărcii. Mai mult, reprezintă modul în care lumea exterioară va reușii să identifice marca din mulțimea de branduri.

4. Specificați care vor fi cuvintele cheie pentru SEO
Optimizarea pentru motoarele de căutare ar putea fi una dintre cele mai discutate și cele mai puțin distractive părți ale designului site-ului web.
Includeți-le în modul în care vorbiți despre marcă, într-un limbaj descriptiv despre design și puneți o listă de cuvintele cheie de top în ghidul de design.
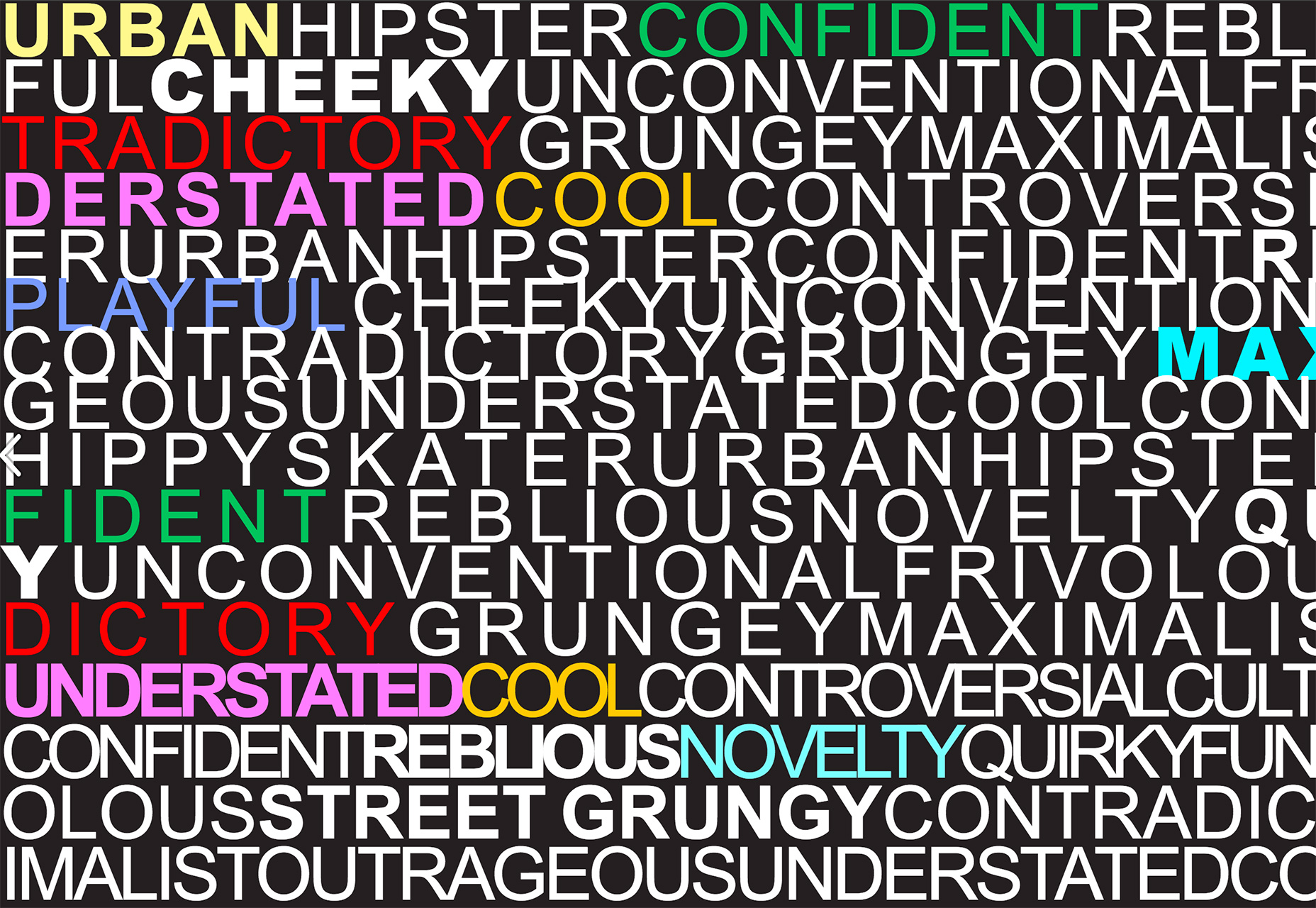
Urban Outfitters are o listă de cuvinte cheie bine concepută în ghidul său de marcă. În timp ce marca de îmbrăcăminte folosește o mulțime de cuvinte cheie diferite, cele mai importante cuvinte sunt evidențiate după culoare, astfel încât să le vedeți imediat.
O listă de cuvinte cheie ca aceasta implementează cuvintele pe care doriți să le aveți ca și predominante, în mintea celor care proiectează textul. Cu cât te gândești la un cuvânt într-un anumit context, cu atât mai mult ți-l vei amintii. Exact asta ar trebui să facă lista de cuvinte cheie SEO.
Elementele de design ar trebui să se coreleze cu aceste cuvinte cheie în orice moment. Deoarece conținutul este legat de-a întregul design al site-ului.

5. Stiluri de model și elemente
Cu atât de multe medii online diferite este important să aveți ghiduri pentru toate utilizările posibile. Acest lucru se aplică versiunilor fixe și animate ale logo-urilor, paletelor de culori, modelelor și chiar elementelor de design.
Ghidul de design ar trebui să aibă o secțiune dedicată acestor elemente. Creați un model și un ghid de stil de elemente într-o locație online. Astfel, echipa de proiectare va avea acces ușor la toate elementele necesare unei utilizări facile.

6. Includeți fragmente de cod în ghidul de design
Fiecare ghid de design de site web trebuie să includă o mulțime de fragmente de cod utilizate în mod obișnuit. De la butoane la animații mici până la efecte de glisare, aceste bucăți de cod adaugă ore fluxului de lucru zilnic.
Acest lucru funcționează pentru orice, de la postările de blog până la efectele de UI mai elaborate.
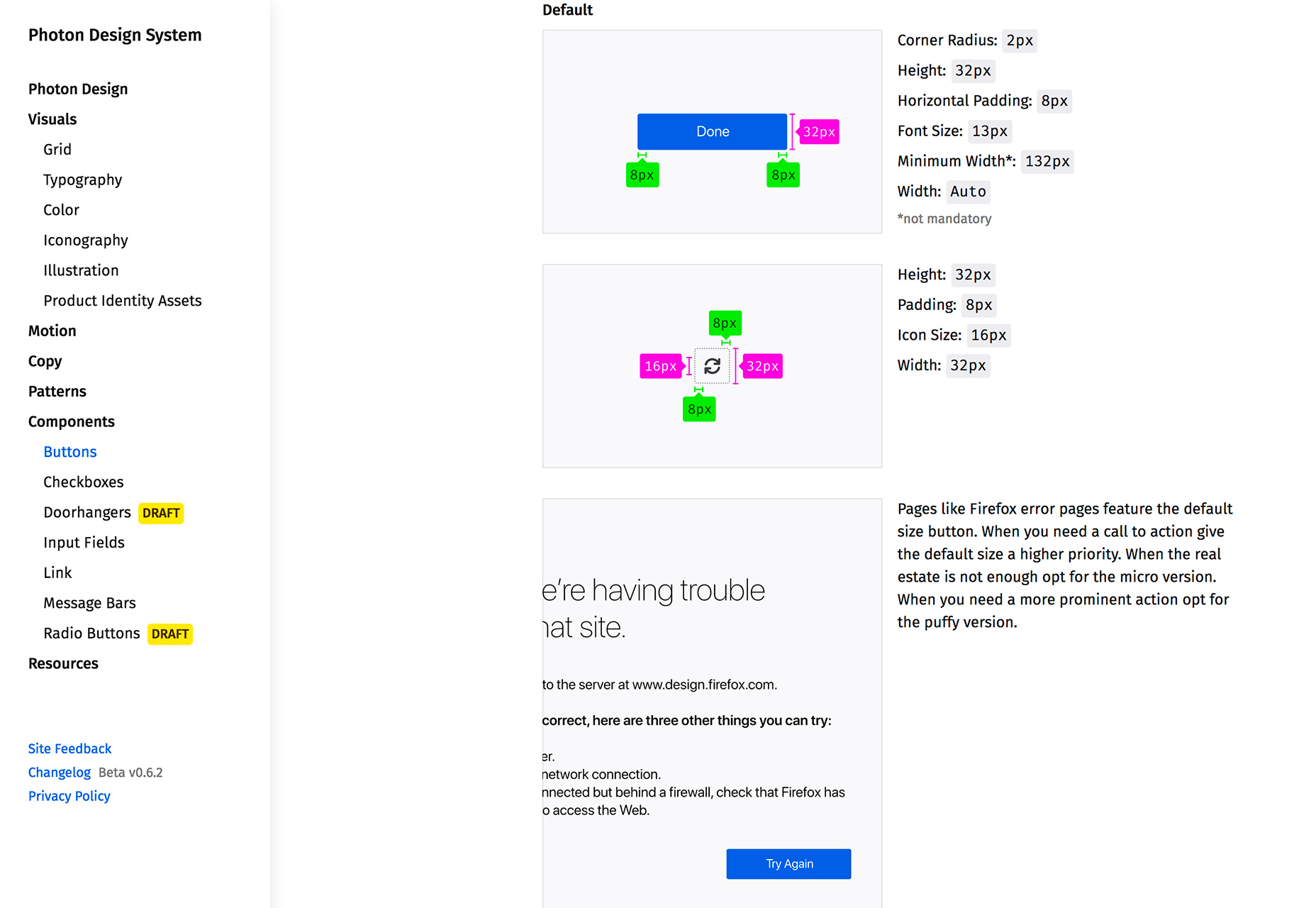
Firefox include informații despre componentele de design în ghidul său de proiectare pentru branding-ul recent revizuit și utilizarea logo-ului. Chiar dacă nu oferiți o bibliotecă completă de fragmente de cod, nu uitați să includeți câteva informații de bază. De exemplu, cum ar fi unde să utilizați H1 până la H4 în paginile din designul site-ului web și cum să stilați butoanele și imaginile.

Cea mai bună parte a unui ghid de design este că nu trebuie să fie un document static. Se poate dezvolta și se poate schimba pe măsură ce marca și identitatea vizuală se completează una pe cealaltă.
Majoritatea designerilor, în special designerii de site-uri web, optează pentru versiuni online ale unui ghid de design. Încât efectuarea modificărilor și preluarea codului și a fragmentelor de culoare să fie rapidă și ușor de realizat. Luați în considerare adăugarea unei pagini de ghid de stil pe site-ul dvs. Nu uitați să faceți referire la ea și să o actualizați frecvent.