Majoritatea informațiilor pe care le acumulăm au loc prin citire, așa că este foarte logic să acordăm atenție cuvintelor atunci când proiectăm un text(ex: grijă la spațierea literelor). Există multe aspecte ale tipografiei, dar unul dintre lucrurile care a ajutat la îmbunătățirea calității designului unui site a fost spațierea dintre litere.
Spațierea dintre litere se referă la adăugarea și eliminarea spațiului dintre litere. Unii oameni îl confundă cu kerning, dar acestea două sunt diferite. Spațierea literelor afectează întreaga linie de text, în timp ce kerningul ajustează spațiul dintre două litere individuale în același timp. Cred că practica și atenția vor schimba modul în care tratați și veți spația literele în munca dvs.
Scopul spațierii literelor
Scopul principal al spațierii dintre litere este de a îmbunătăți calitatea textului. Cuvintele au un impact diferit în funcție de dimensiunea, culoarea și fundalul pe care se află. Ajustând spațierea dintre litere veți ajuta cititorii să vă perceapă informațiile mai rapid și mai eficient. Partea distractivă este că nici măcar nu vor observa acest lucru – acesta este scopul spațierii literelor.
Rețineți că spațierea literelor și a kerntingului este atunci când se realizează un tip de literă. Înseamnă că nu trebuie să-l aplicați întregului text, dar pentru a înțelege când este necesar. Însă ar trebui să cunoașteți câteva principii de bază și să știți să utilizați fonturile potrivite.

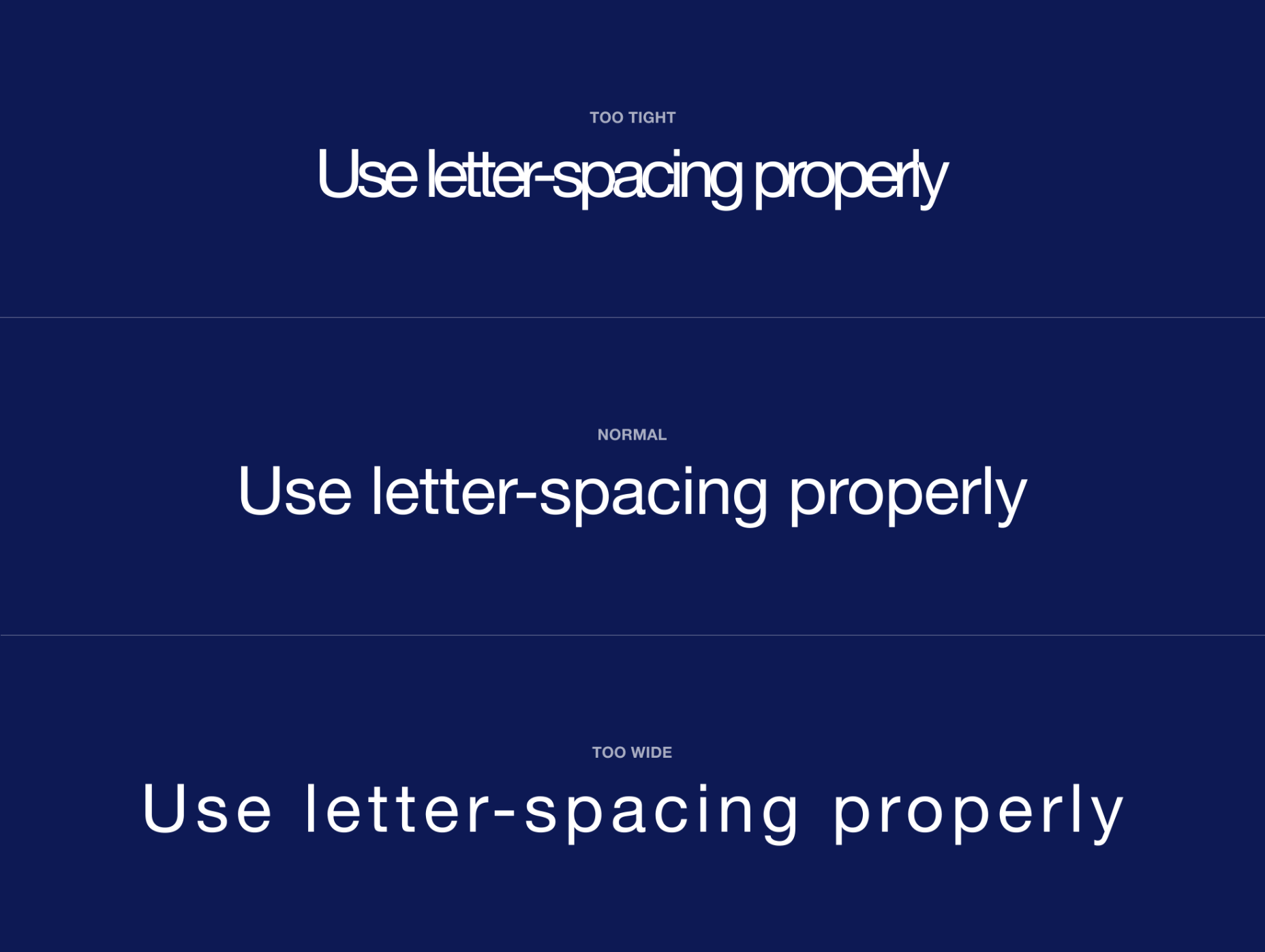
Cum afectează spațierea dintre litere
Calitatea și claritatea textului dvs. depind de lucruri precum înălțimea rândului, lungimea paragrafului, dimensiunea fontului, alegerea tipului de literă, spațierea literelor și multe altele. În ceea ce privește spațierea literelor, cel mai bun lucru pe care îl puteți face este să nu o folosiți excesiv. Pur și simplu să nu faci distanța dintre litere prea mare sau prea mică. Deși chiar dacă crezi că arată bine, oamenii se vor chinui să-l citească, iar asta le va distruge experiența.

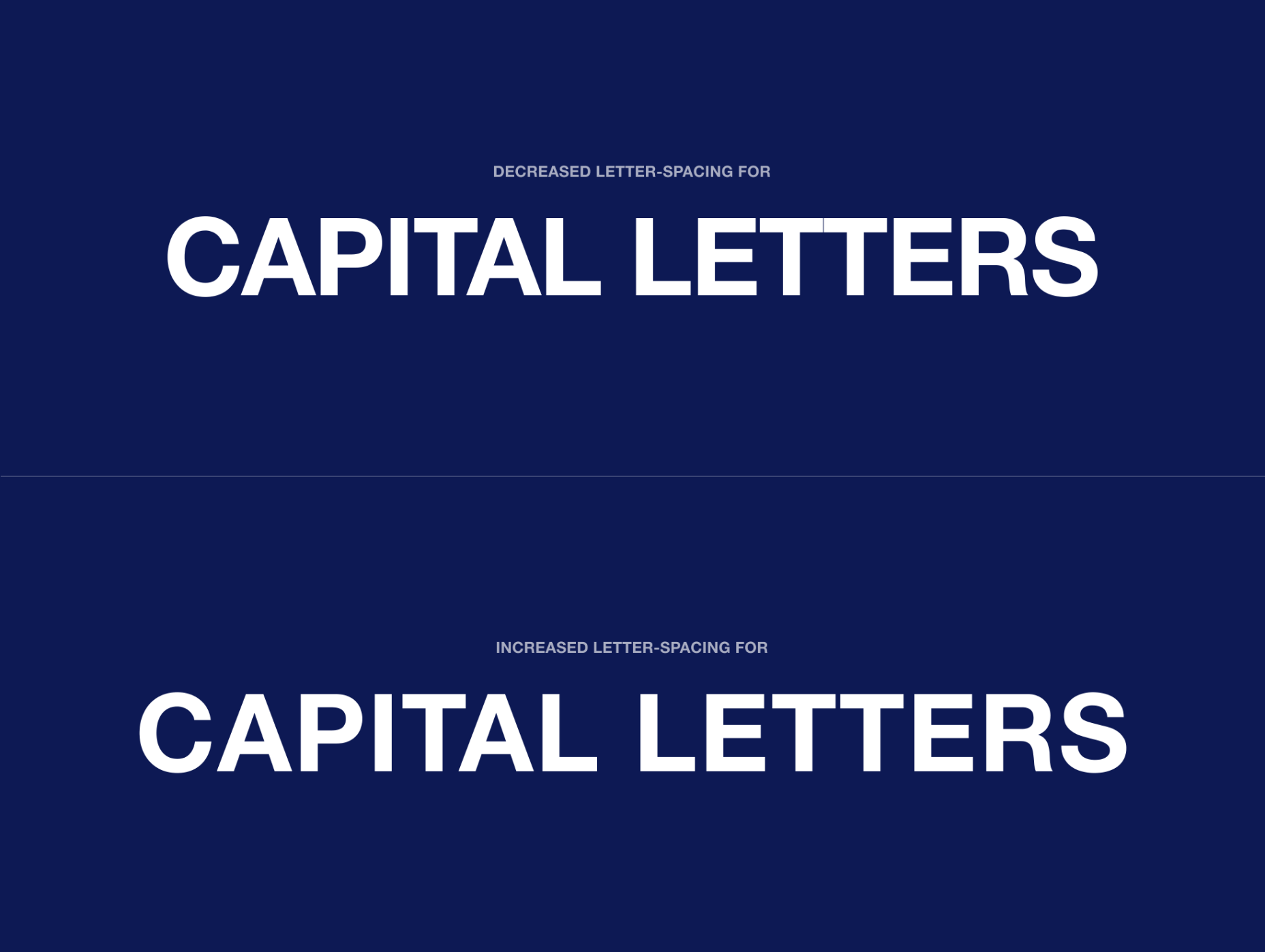
Litere mari cu spațiere
Literele mari sunt concepute ca ele să apară la începutul unei propoziții sau al unui nume, în combinație cu litere mici. Când majusculele sunt una lângă cealaltă, spațiul dintre ele este prea mic. Deci, pentru a obține o mai bună citire, spațiul trebuie mărit. Acest lucru este valabil atât pentru fonturile mari, cât și pentru cele mici.

Titluri cu spațiere între litere
Dacă utilizați fonturi bine concepute, puteți fi sigur că sunt bine calibrate și nu va trebui să le faceți ajustări majore. Cu toate acestea, problema titlurilor este că la scări mai mari spațiul dintre litere pare dezechilibrat. Poate fi remediat prin creșterea sau scăderea valorii spațierii dintre litere.
Nu există reguli stricte pentru spațierea literelor. Există o mulțime de fonturi și toate necesită o abordare individuală. Dacă te uiți la modul în care companiile mari precum Google și Apple își aleg fonturile, poți găsi acolo o mulțime de informații valoroase.


Să aruncăm o privire la fonturile „Roboto” și „San Francisco” (prima este folosită în Material Design și a doua în ecosistemul Apple). Titlurile de la 20 la 48 de pixeli au fie o valoare pozitivă de spațiere între litere. Dacă dimensiunea fontului este mai mare, spația dintre litere devine negativă. Aceste numere nu vor funcționa atât de bine pentru alte fonturi pot afirma că este un model comun.
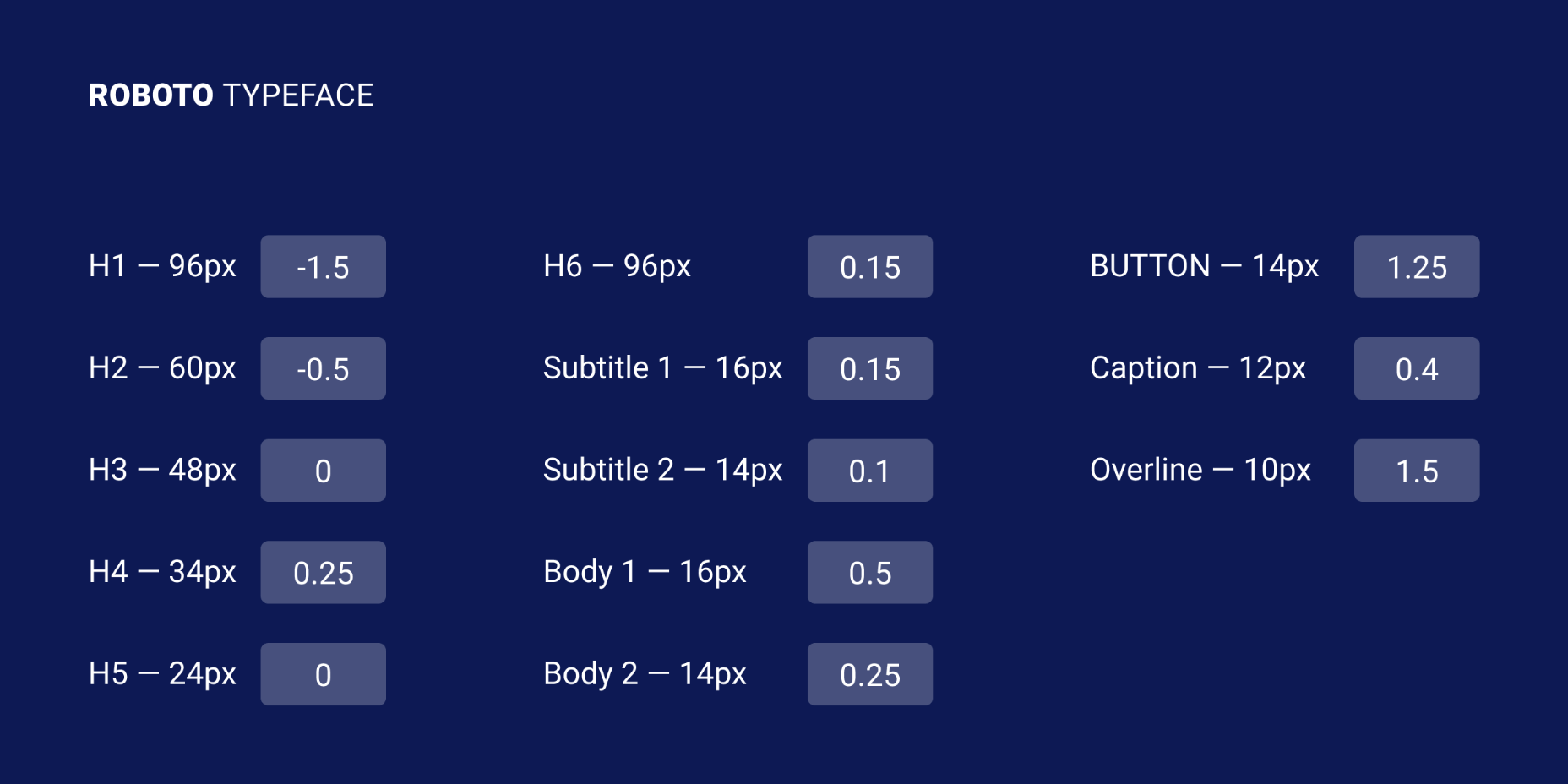
Am testat mai multe linii pentru spațierea literelor, iar cea care a fost publicată de Agenția Bazen funcționează pentru o mulțime de fonturi populare. Va fi un bun punct de plecare pentru dvs., dar puteți aplica oricând ajustări suplimentare:
- S1 — 96px — -1,5%
- H2 — 60px — -0,5%
- H3 — 48px — 0%
- H4 — 34px — 0,25%
- H5 — 24px — 0%
- H6 — 20px — 0,15%
- Subtitrare — 16px — 0,15%
Spațierea literelor în text
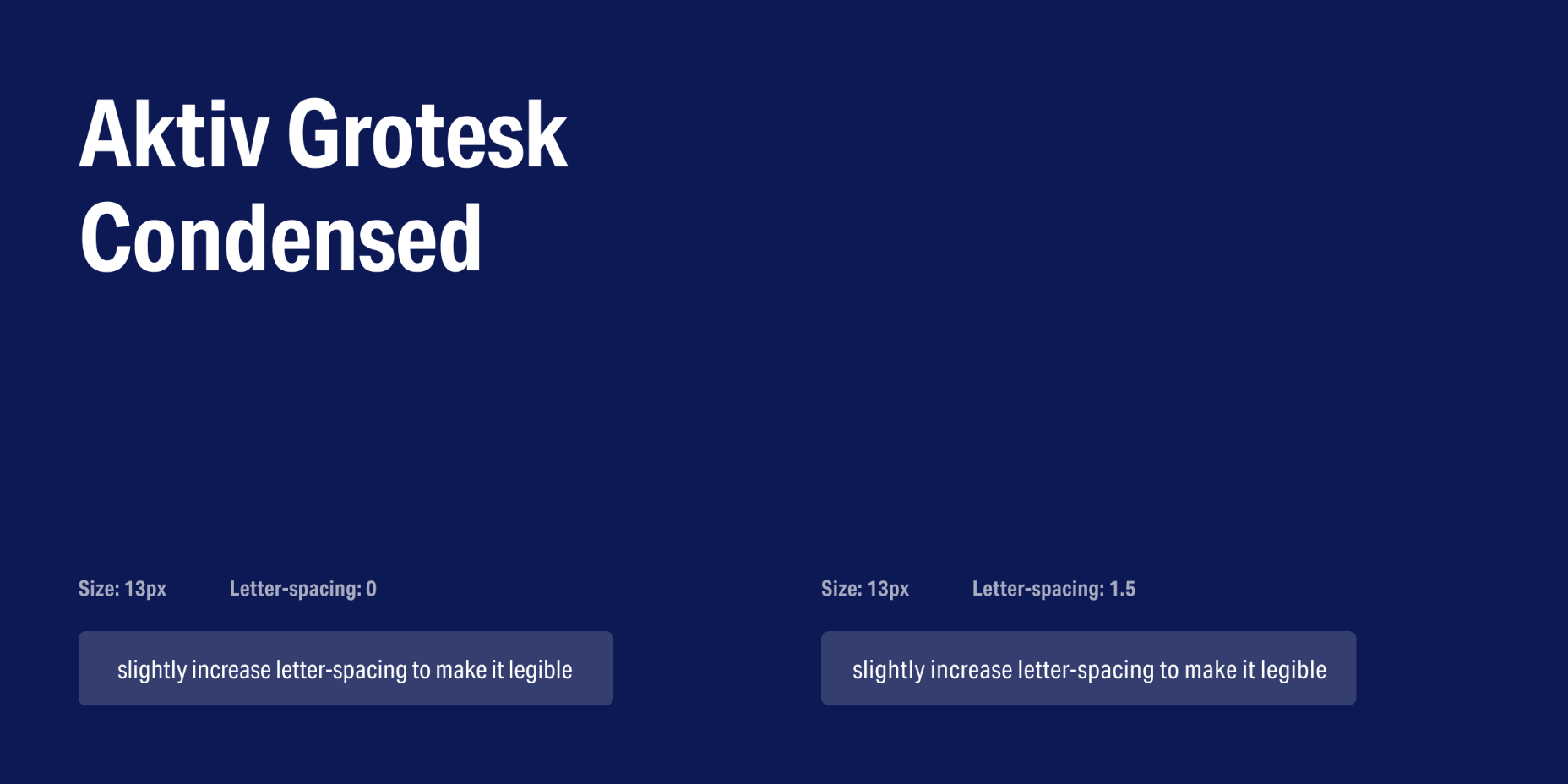
Uneori mici modificări pot face o mare diferență în ceea ce privește performanța textului. Să luăm, de exemplu, fonturile condensate. La o dimensiune mică, literele sunt prea aproape unele de altele, ceea ce duce la o vizibilitate slabă. Mărind spațierea dintre litere cu 1,5%, veți vedea că textul este acum mai ușor de citit.

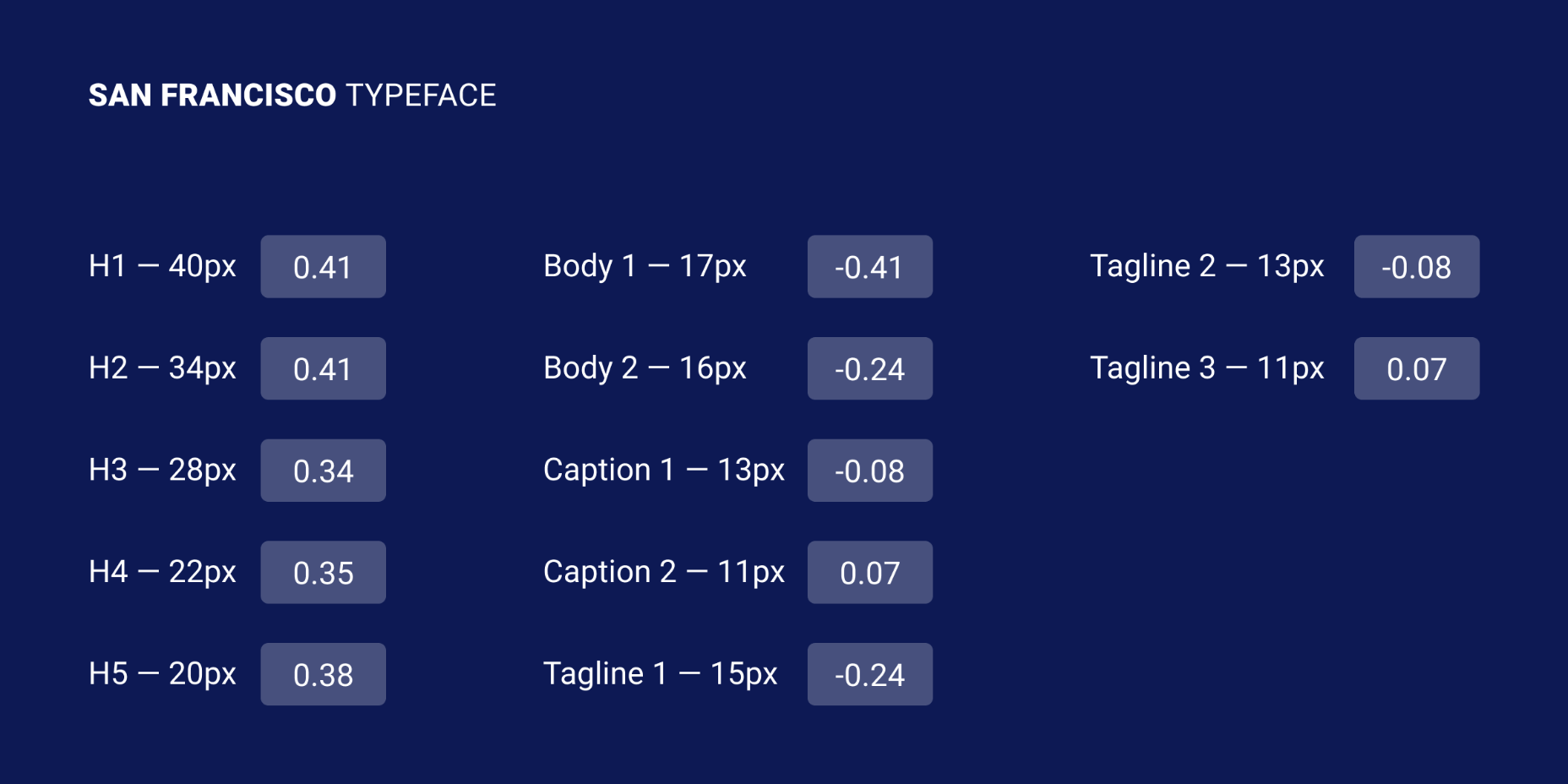
Dacă ne uităm la exemplul meu anterior, în liniile pentru fonturile „Roboto” și „San Francisco”, spațierea dintre litere este aplicată textului. Chiar dacă San Francisco are un „SF Pro Display” dedicat pentru titluri și „SF Pro Text” pentru text, spațierea dintre litere este încă folosită pentru a le rafina.
Există o mulțime de fonturi diferite și o singură regulă nu se aplică tuturor. Experimentați cu spațierea dintre litere și faceți ceea ce vi se pare corect. Există câteva linii simple care vă vor conduce în direcția corectă, mai ales când lucrați cu un text.
Înălțimea de rând
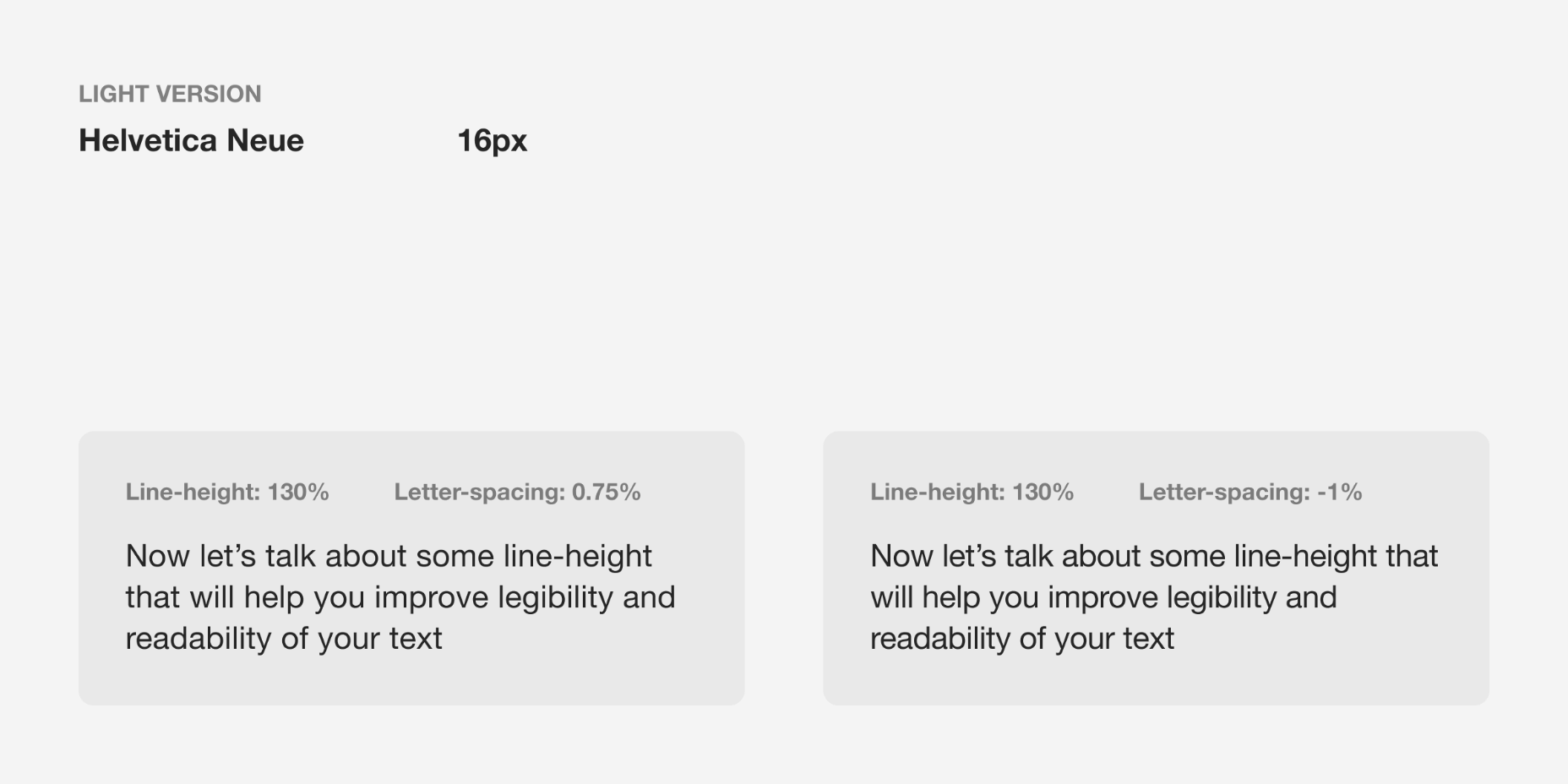
Dacă aveți o înălțime de rând mai mare de 120%, cel mai probabil spațierea dintre literele negative va duce la un aspect dezechilibrat al paragrafului. Pentru a o perfecta, ar trebui fie să o mențineți la 0%, fie să o creșteți doar puțin.
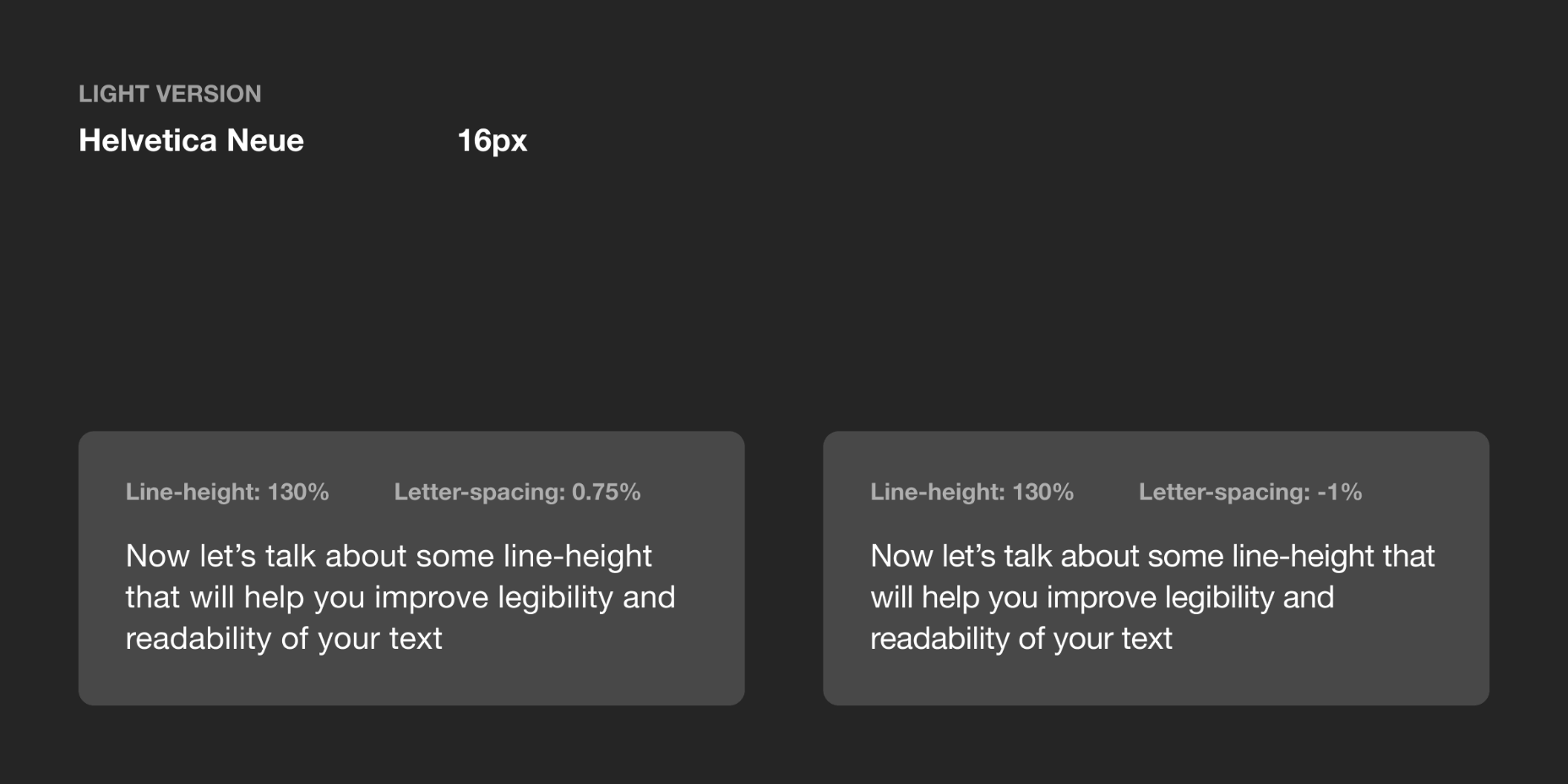
Text deschis pe fundal închis
Pe un fundal întunecat, textul alb pare supraexpus și, prin urmare, literele par prea adunate. Pentru a o face mai vizibilă, aș sugera să măriți puțin spațierea literelor.


Valorile generale pentru un text
Puteți folosi următoarele instrucțiuni pentru textul dvs., pe care le-am testat cu mai multe tipuri de caractere:
- Corp 1 — 16px — 0,5%
- Corp 2 — 14px — 0,25%
Spre deosebire de titluri și texul principal dimensiunile mai mici ale fonturilor nu au multe variații în spațierea literelor. Dimensiunea unui font este mai mică de 13 px scopul măririi spațiului este de a spația literele pentru al face mai citeț. Dar există întotdeauna excepții („Orientările SF Pro Text” sugerează utilizarea spațierii pozitive între litere numai atunci când dimensiunea fontului este de 11 px sau mai mică).
Puteți utiliza următoarele valori ca punct de plecare și apoi le puteți edita în funcție de ce vi se potrivește:
- Subtitrare — 12px — 0,5%
- Overline — 10px — 1,5%
Unul dintre lucrurile care ajută la îmbunătățirea abilităților în tipografie este să vă uitați la alți designeri și în special la specialiști în tipografie.
Pingback: Mărimea fontului poate strica designul unui site? - Wizard Web Design