Faceți cunoștință cu câteva instrumente pentru selectarea culorilor care vor face alegerea culorilor mai rapidă și mai distractivă. Indiferent dacă creați un logo, proiectați un site web sau definiți o identitate de marcă, culoarea joacă un rol vital în orice proiect de design.
Culorile pe care le alegeți nu vor afecta doar modul în care site-ul dvs. îi face pe oameni să se simtă.Acestea vor influența și modul în care utilizatorii văd diferite tipuri de culori. Deci alegeți culorile după o analiză amănunțită a acestora.
Există o varietate de alegeri de culori și instrumente pentru selectarea culorilor utile designeri-lor grafici. Mai jos vedea 12 cele mai bune alegeri de culori și instrumente pentru designeri de orice tip. Selectorii de culoare sunt printre cele mai frecvente instrumente folosite de designeri, deoarece ne permit să luăm și să reutilizam rapid culorile pe care le vedem pe ecranele noastre.
1. Extensia ColorPick Eyedropper Chrome

Excelent pentru orice designer, ColorPick Eyedropper este o extensie pentru browserul Chrome. Aceasta vă permite să identificați cu ușurință codul de culoare hexadecimal al oricărui element peste care treceți mouse-ul. Este excelent deoarece permite accesarea cu ușurință a tuturor culorilor de pe orice site.
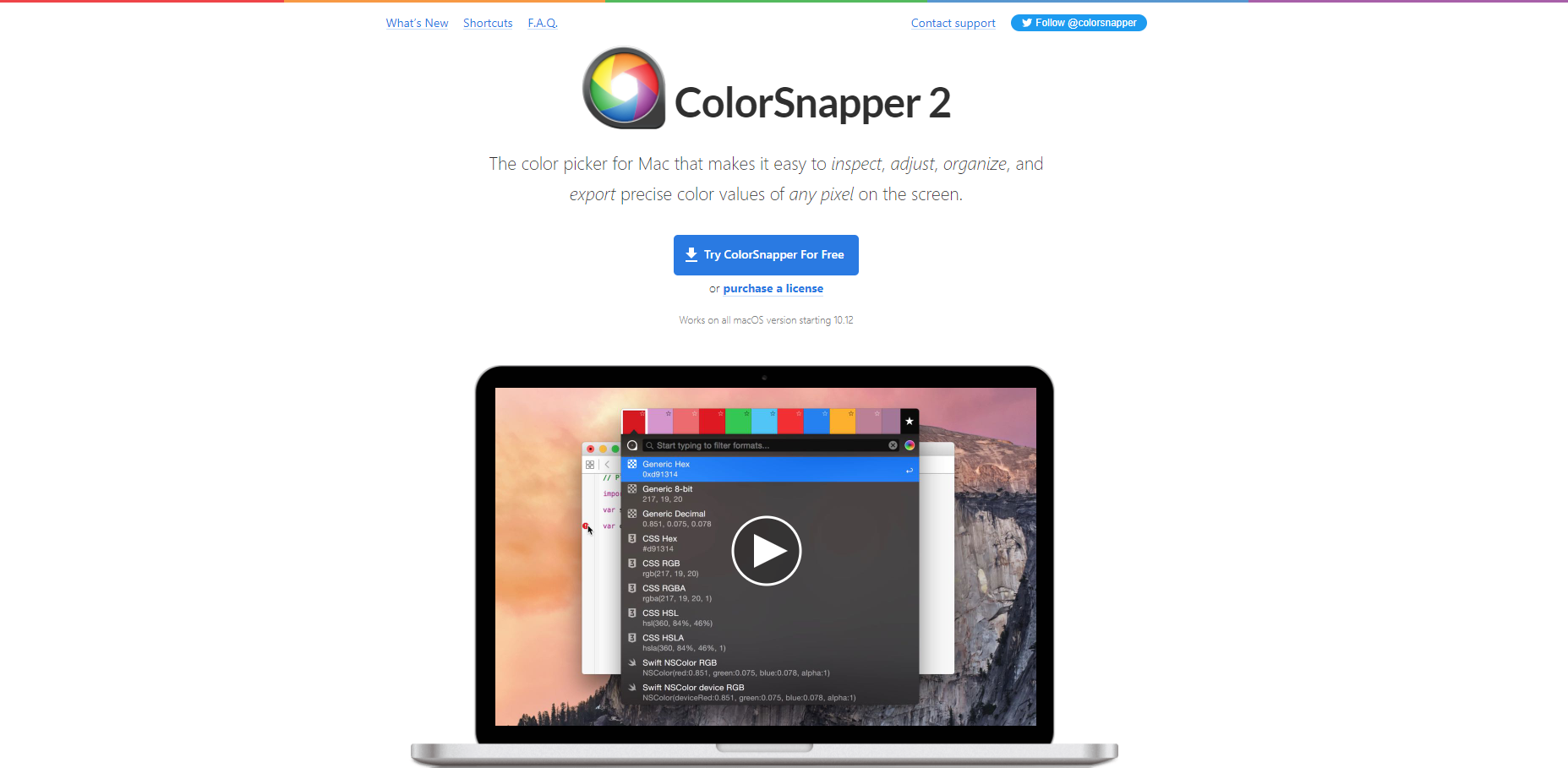
2. ColorSnapper 2

Utilizați lupa ColorSnapper 2 pentru a obține exact nuanța dorită și păstrați-o pentru mai târziu.
Dintre numeroasele opțiuni disponibile, ColorSnapper este cel mai popular selector de pe lista noastră cu instrumente pentru selectarea culorilor. Această aplicație populară vă permite să utilizați rapid un selector de culoare de mărire pentru orice vedeți – online sau offline.
După ce ați ales o culoare, ColorSnapper o stochează în panoul de culori pentru a o utiliza mai târziu. Trebuie să copiați culoarea? Doar faceți clic pe culoarea stocată și ColorSnapper o va copia automat în clipboard.
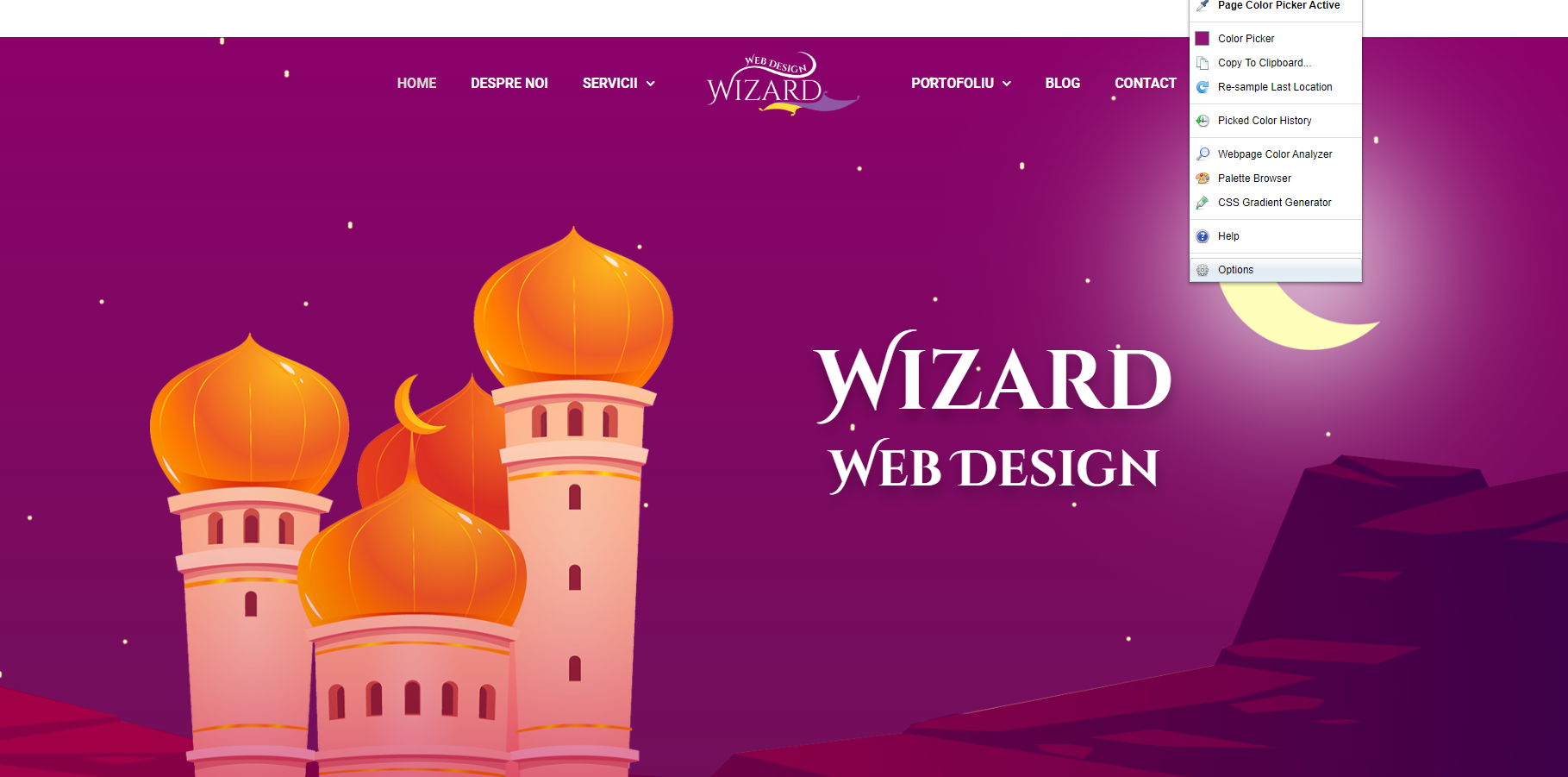
3. ColorZilla

ColorZilla este o extensie care permite designerilor să identifice cu ușurință culorile dintr-un website. Este gratuită și nu necesită descărcare și instalare. La îndemână, nu?

Generatoarele de gradienți vă oferă o modalitate excelentă de a descoperii alte nuanțe care au la bază culoarea selectată. Acest lucru vă ajută să decideți care ar putea fi nuanțele dvs. primare și secundare, precum și cum se potrivesc împreună.
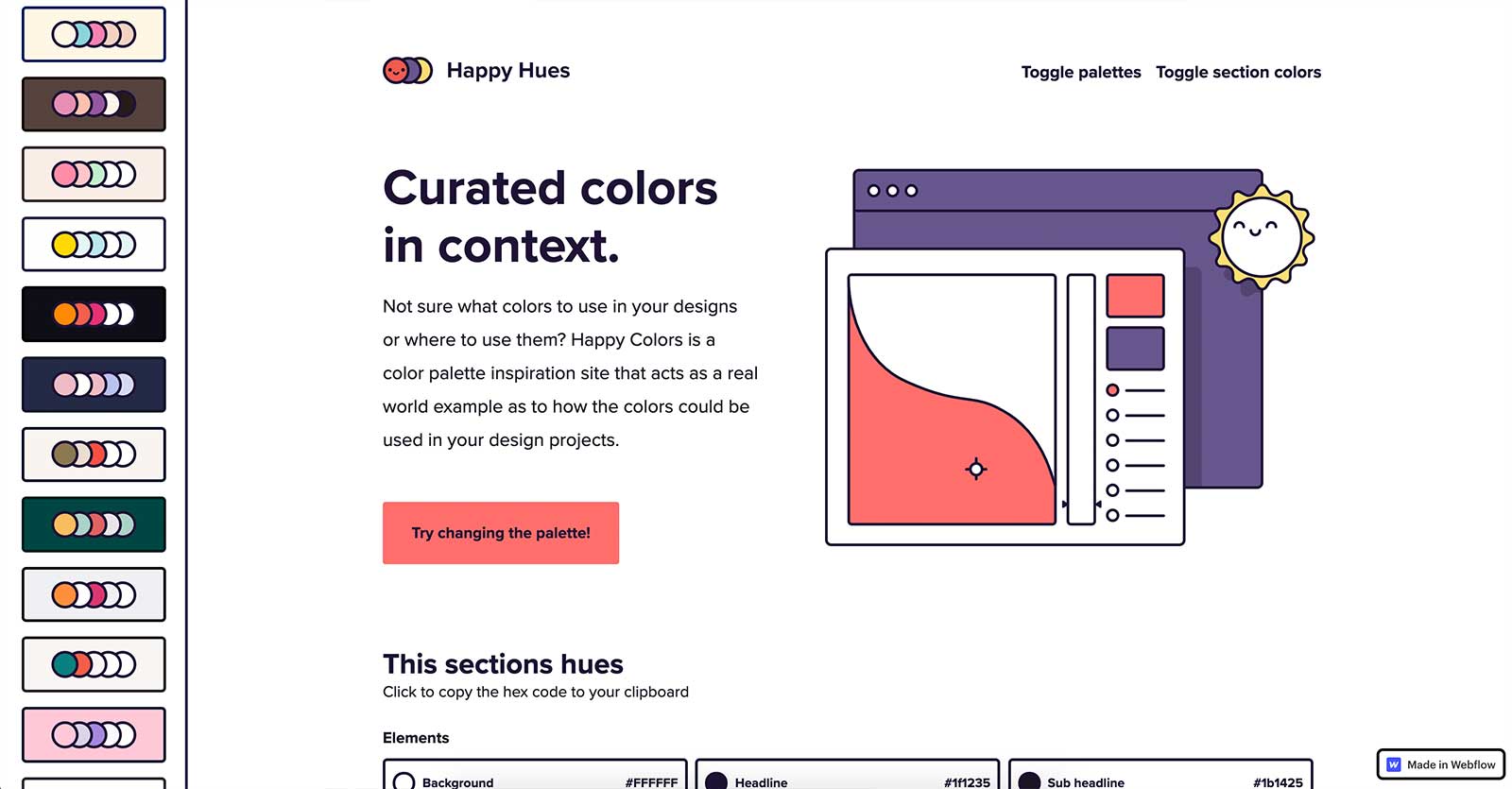
4. Happy Hues
Happy Hues se află pe lista de instrumente pentru selectarea culorilor deoarece acesta oferă o gamă diversificată de palete pentru inspirație. În același timp, vă arată exemple reale despre cum aceste culori ar putea fi utilizate în design-uri profesionale.
 Happy Hues este atât o resursă excelentă pentru a vă ajuta să găsiți cele mai bune culori pentru modelele dvs., cât și pentru a vă educa despre teoria culorilor utilizată în crearea experiențelor unicat pentru utilizatori.
Happy Hues este atât o resursă excelentă pentru a vă ajuta să găsiți cele mai bune culori pentru modelele dvs., cât și pentru a vă educa despre teoria culorilor utilizată în crearea experiențelor unicat pentru utilizatori.
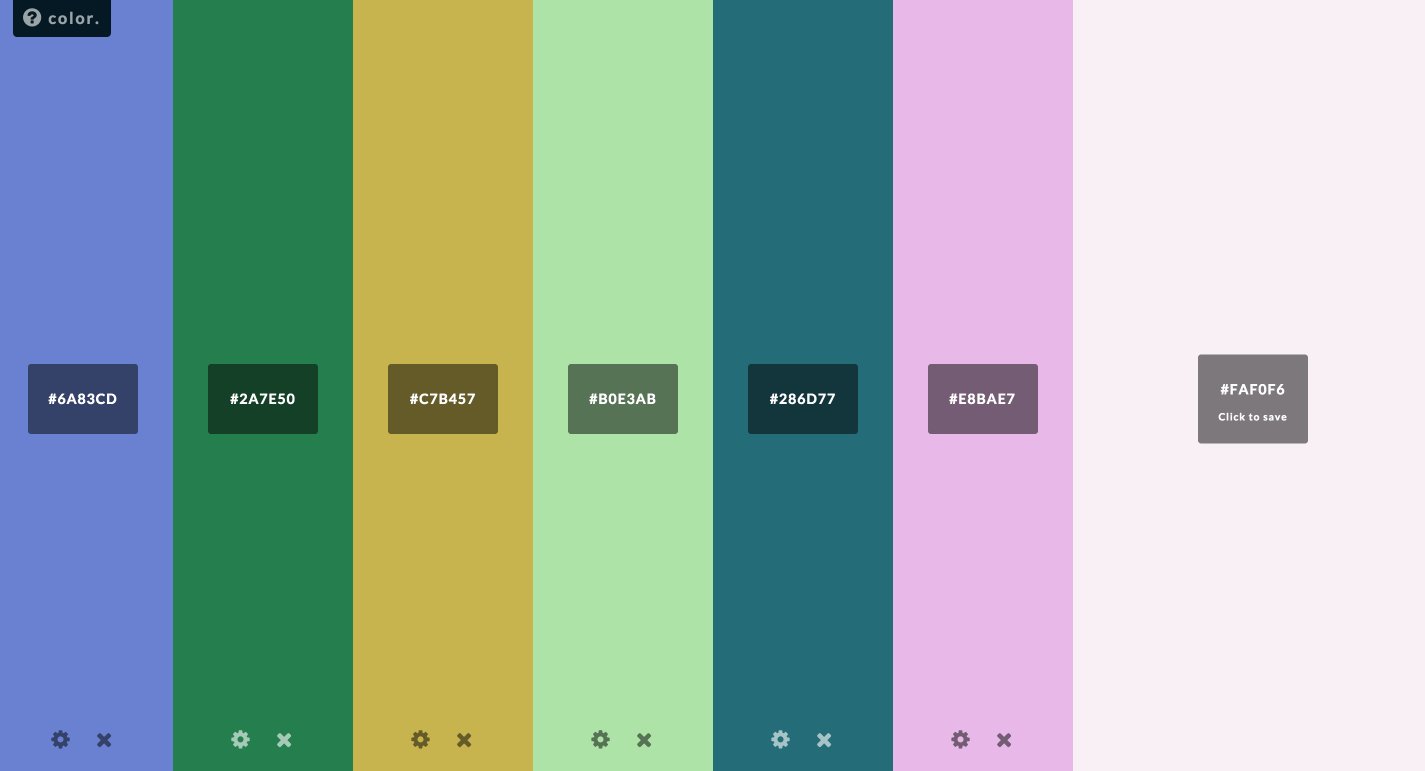
5. Color

Generatorul de culori al aplicației Color este aproape la fel de intuitiv ca și numele său. Puteți folosi acest generator chiar în browserul dvs., așa că nu ezitați să îl puneți la muncă.
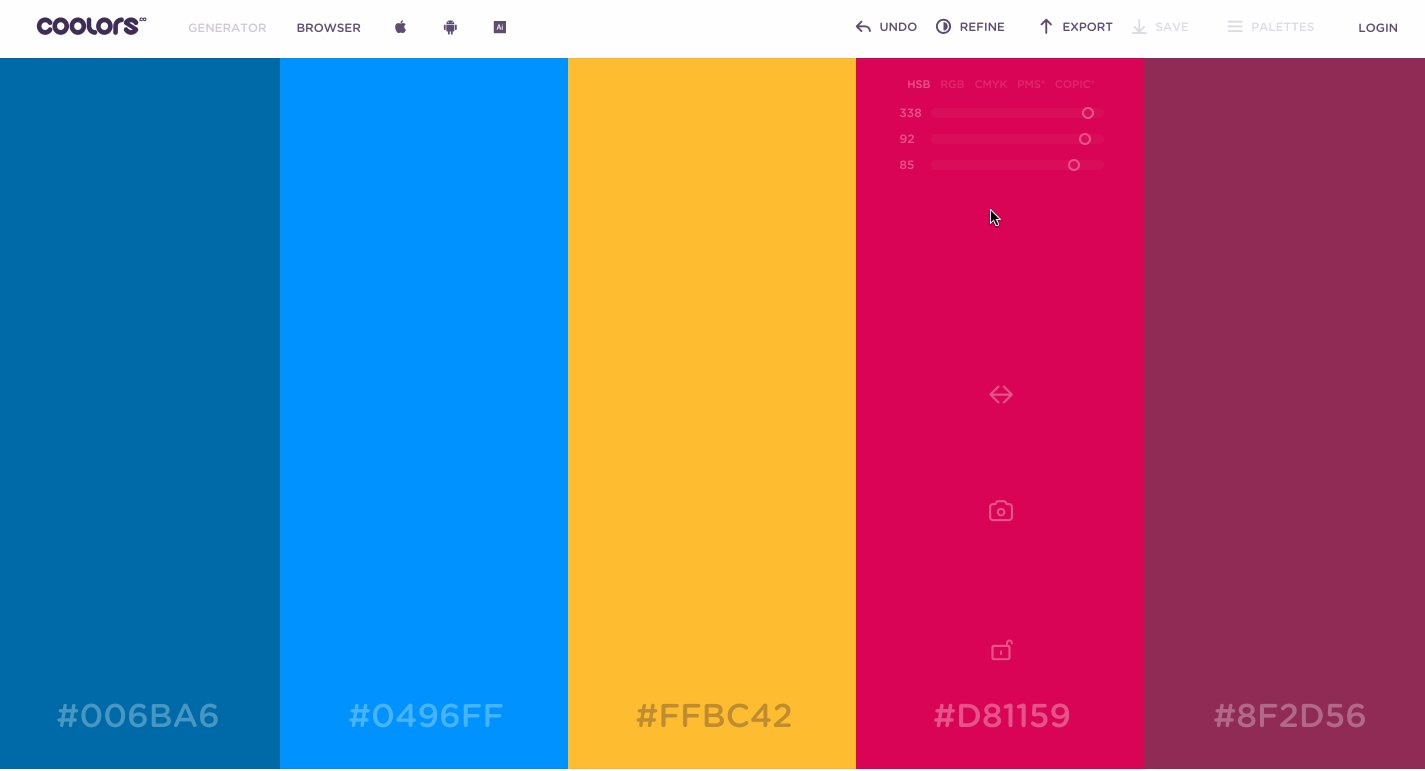
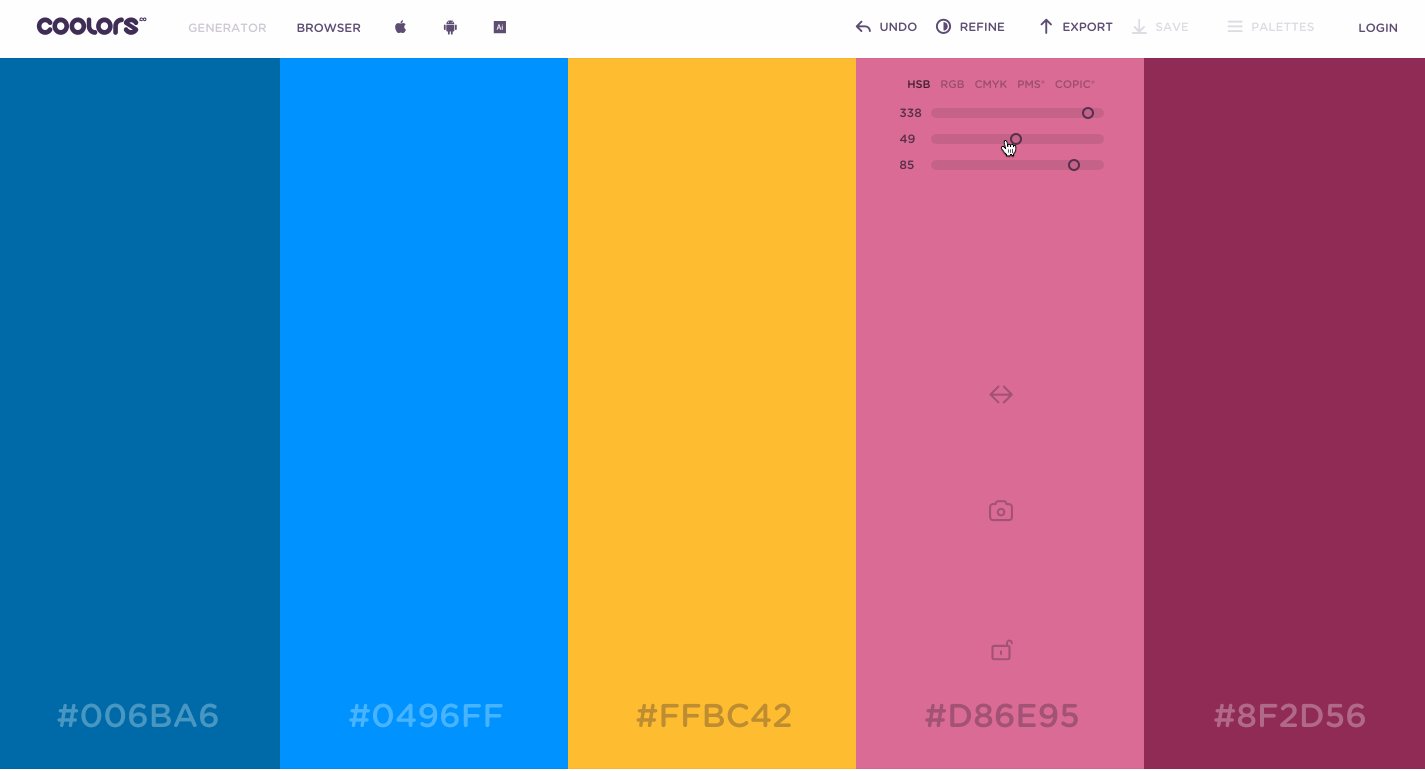
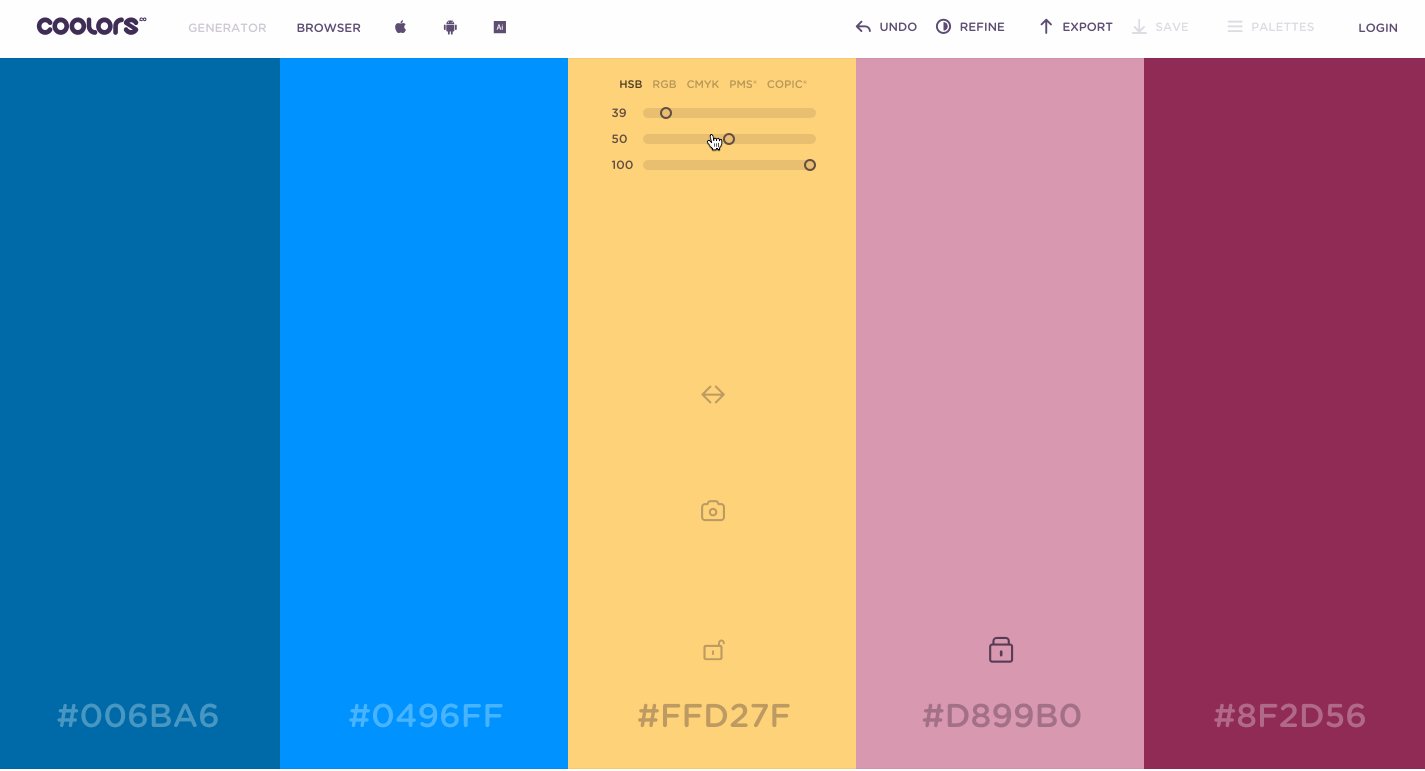
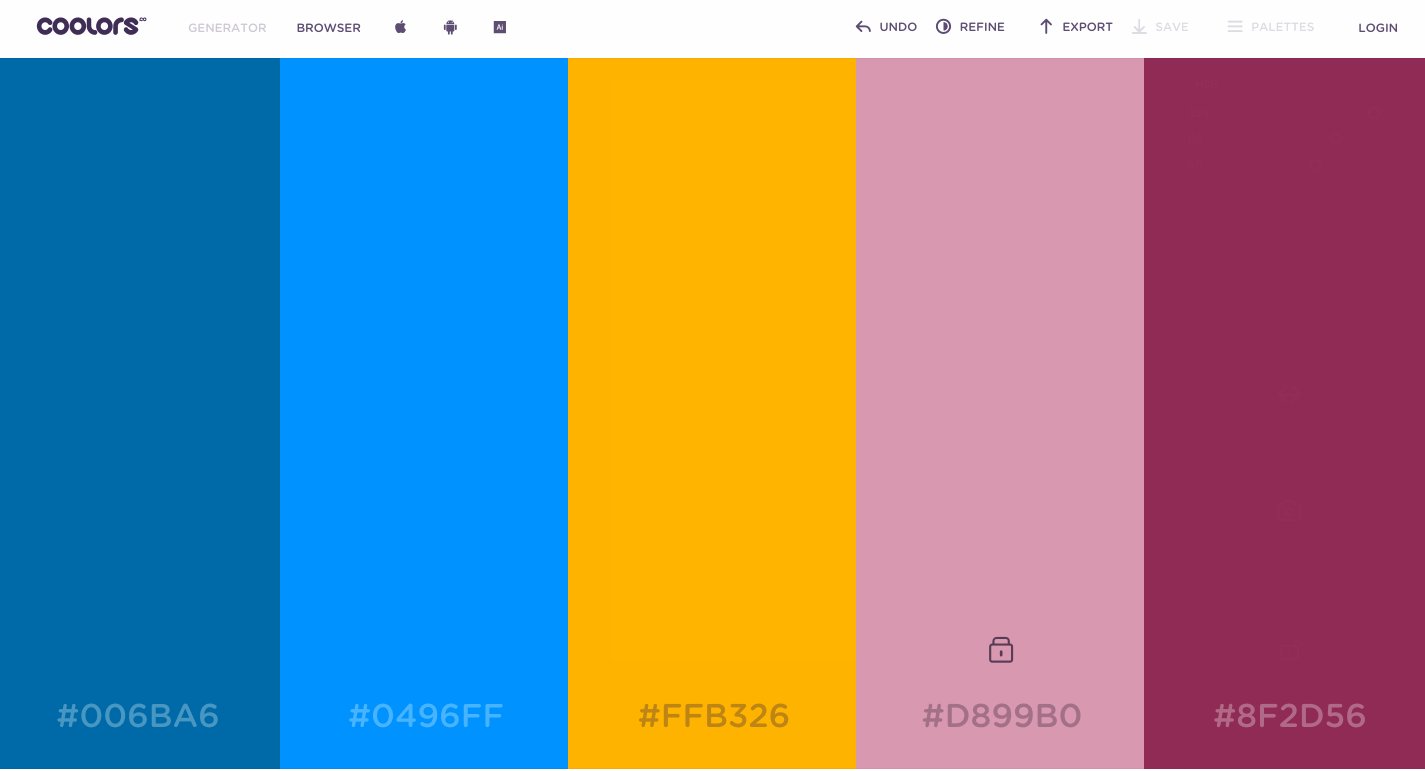
6. Coolors

Coolors facilitează alegerea și rafinarea paletei de culori pe care o aveți în minte.
Este un alt generator de palete de pe lista noastră de instrumente pentru selectarea culorilor. Puteți alege orice culoare și, pe baza culorii selectate, puteți crea o schemă de culori adecvată pentru orice proiect de design. Deși mai puțin intuitiv decât Color, Coolors vă permite să exportați, să stocați și să vă reutilizați paleta creată. Coolors are și o aplicație mobilă, astfel încât să vă puteți revizui și modifica culorile de oriunde.
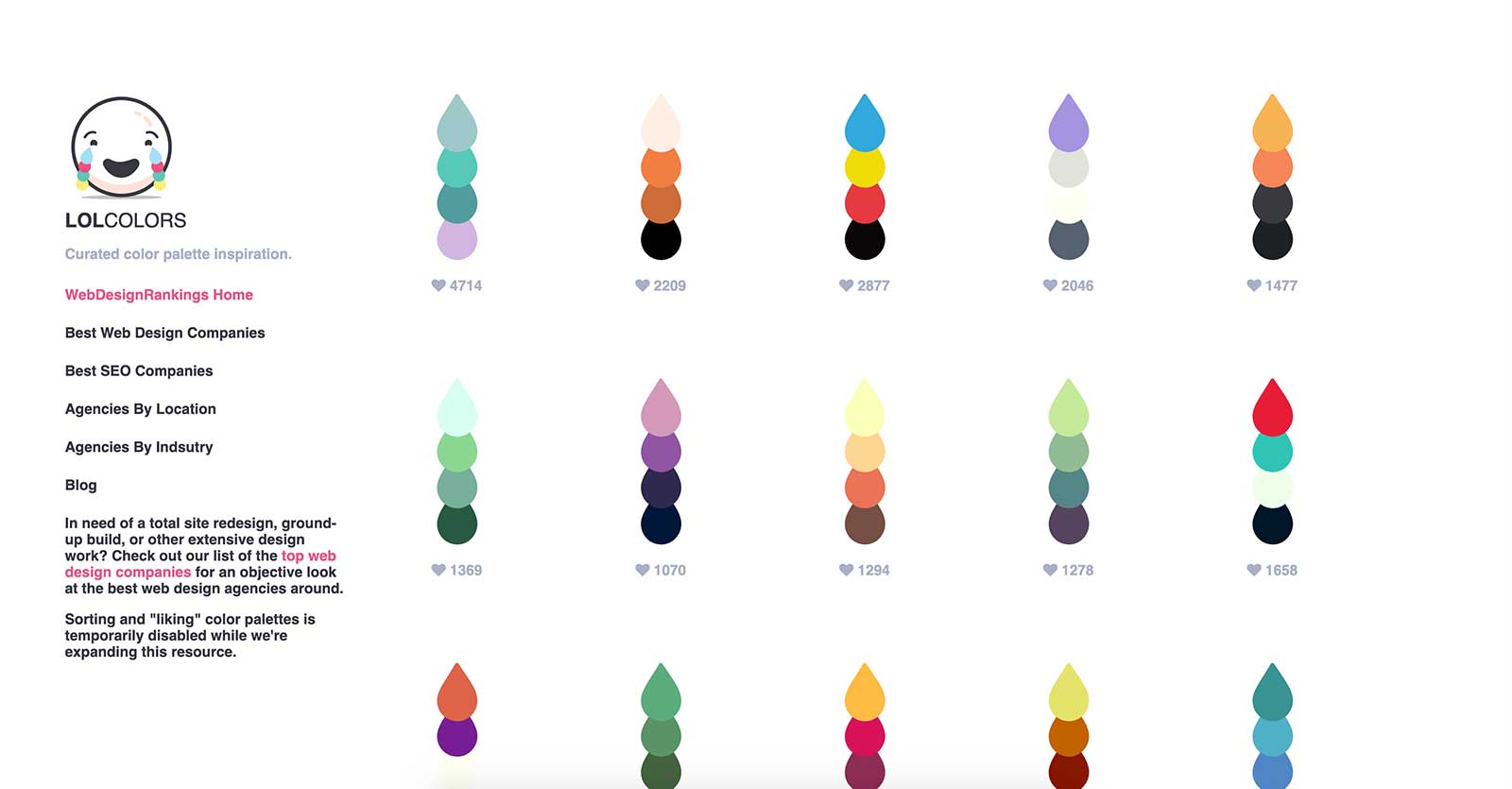
7. LOLColors

LOLColors este o colecție simplă de palete de culori. Site-ul face ușoară vizualizarea și alegerea paletelor. Acesta vă permite până și vizualizarea celor mai populare palete prezente pe website-ul lor, pe baza voturilor altora. Cu toate acestea, nu oferă la fel de mult volum ca alte instrumente pentru selectarea culorilor prezentate până acum, însă au palete interesante și creative.
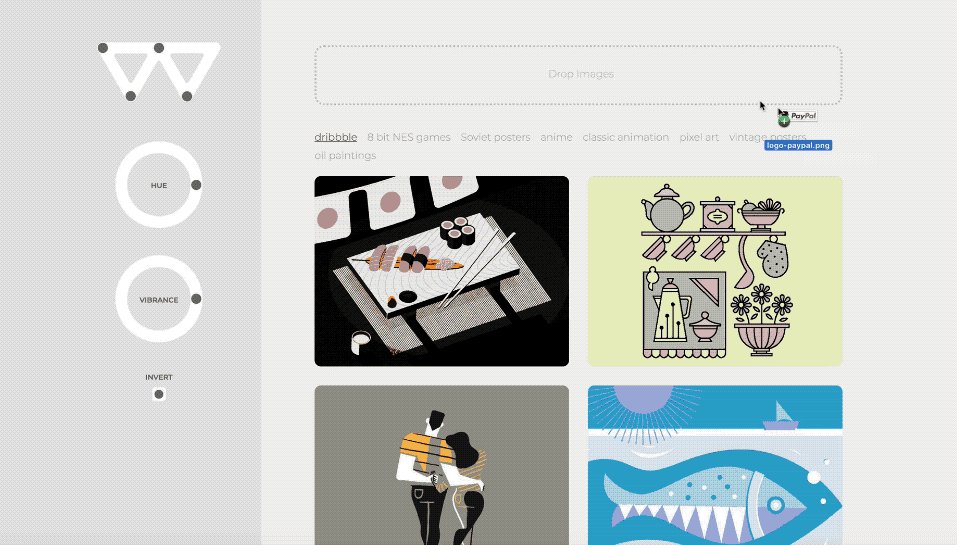
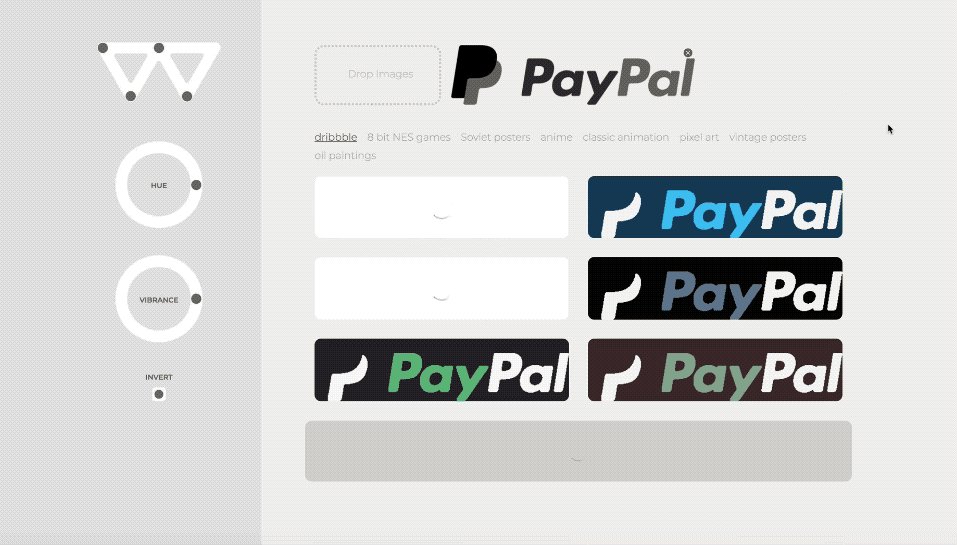
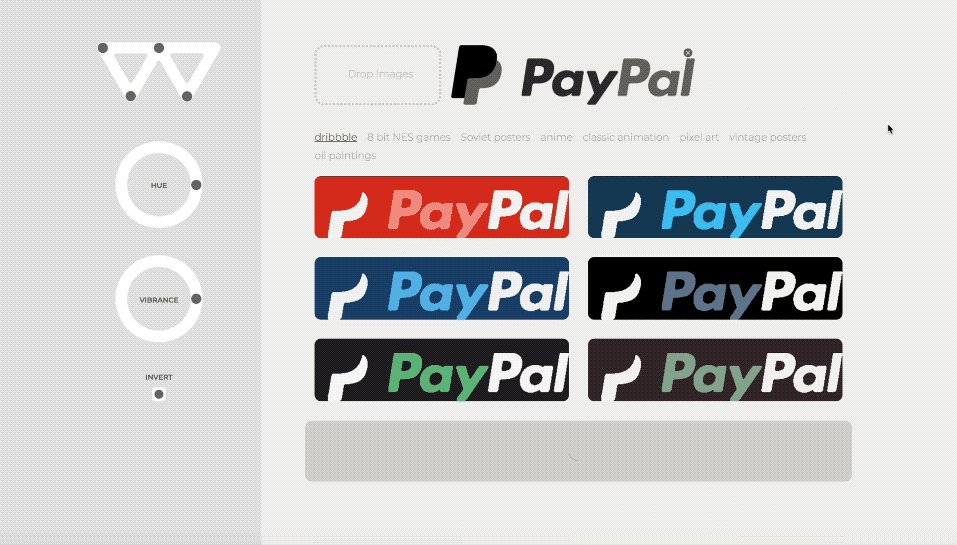
8. ColorWheel by Brandmark

ColorWheel folosește inteligența artificială pentru a colora automat logo-uri, ilustrații, wireframes și alte lucrări grafice. Pur și simplu încărcați designul pentru a genera rapid palete de culori. Ne place acest instrument și ca sursă de inspirație. Când încărcați un design plat, vi se vor oferi mii de variații unice de culoare dintre care să alegeți.
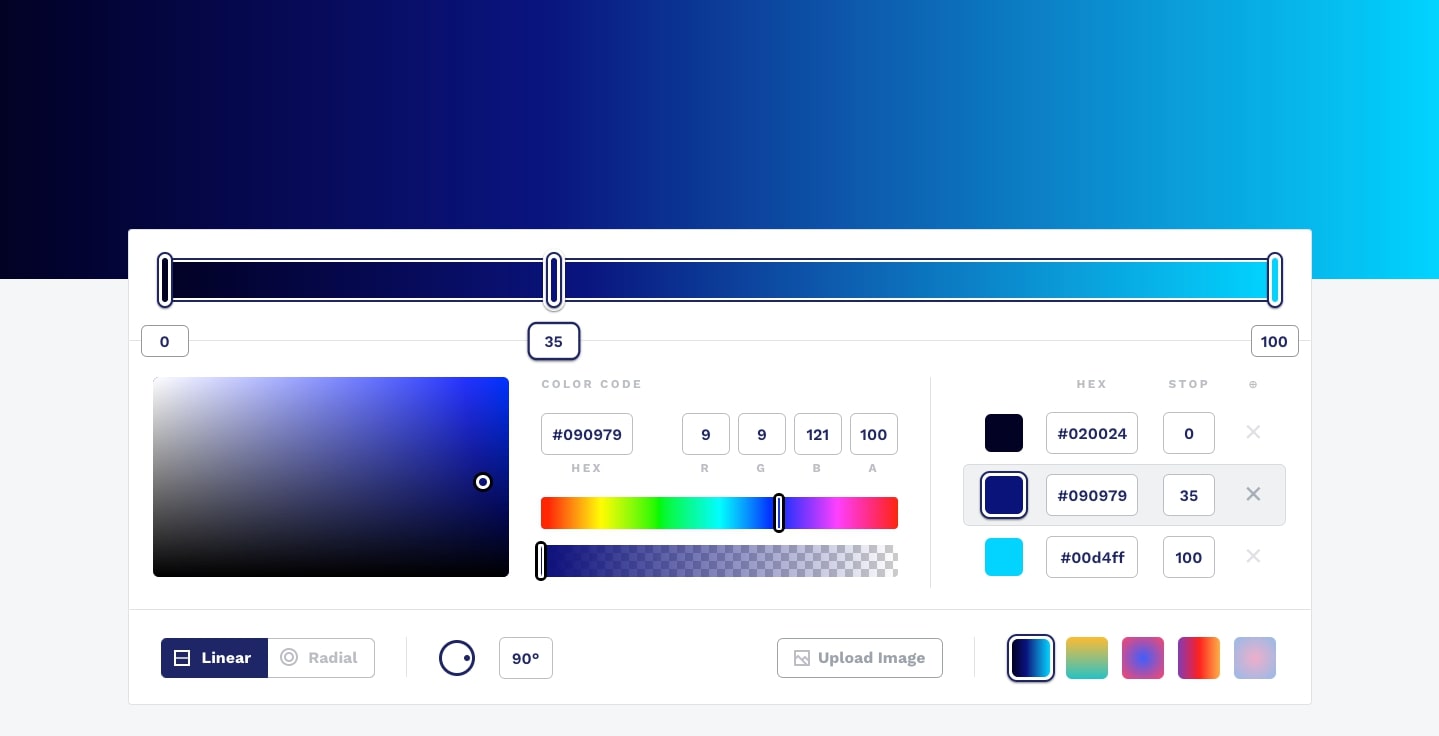
9. Gradient CSS

CSS Gradient este un site simplu care prezintă câteva combinații frumoase de culori gradiente. Site-ul include valorile de culoare RGB și hexadecimale ale oricărei culori alese. Acest lucru face să fie ușoară copierea culorilor în propriile dvs. modele.
10. Adobe Capture CC

Ce modalitate mai bună de a obține inspirație de culoare decât din lumea din jurul nostru? Ecosistemul Adobe Color are o serie de instrumente pentru selectarea culorilor. Cu toate acestea, cea mai utilă și rapidă în capturarea culorilor din viața noastră rămâne Adobe Capture CC.
Pur și simplu faceți o fotografie cu aplicația de pe telefon și aceasta generează automat o paletă compusă din culorile pe care le are fotografia. Apoi, puteți salva aceste culori pentru a le utiliza într-un proiect Photoshop sau oriunde altundeva.
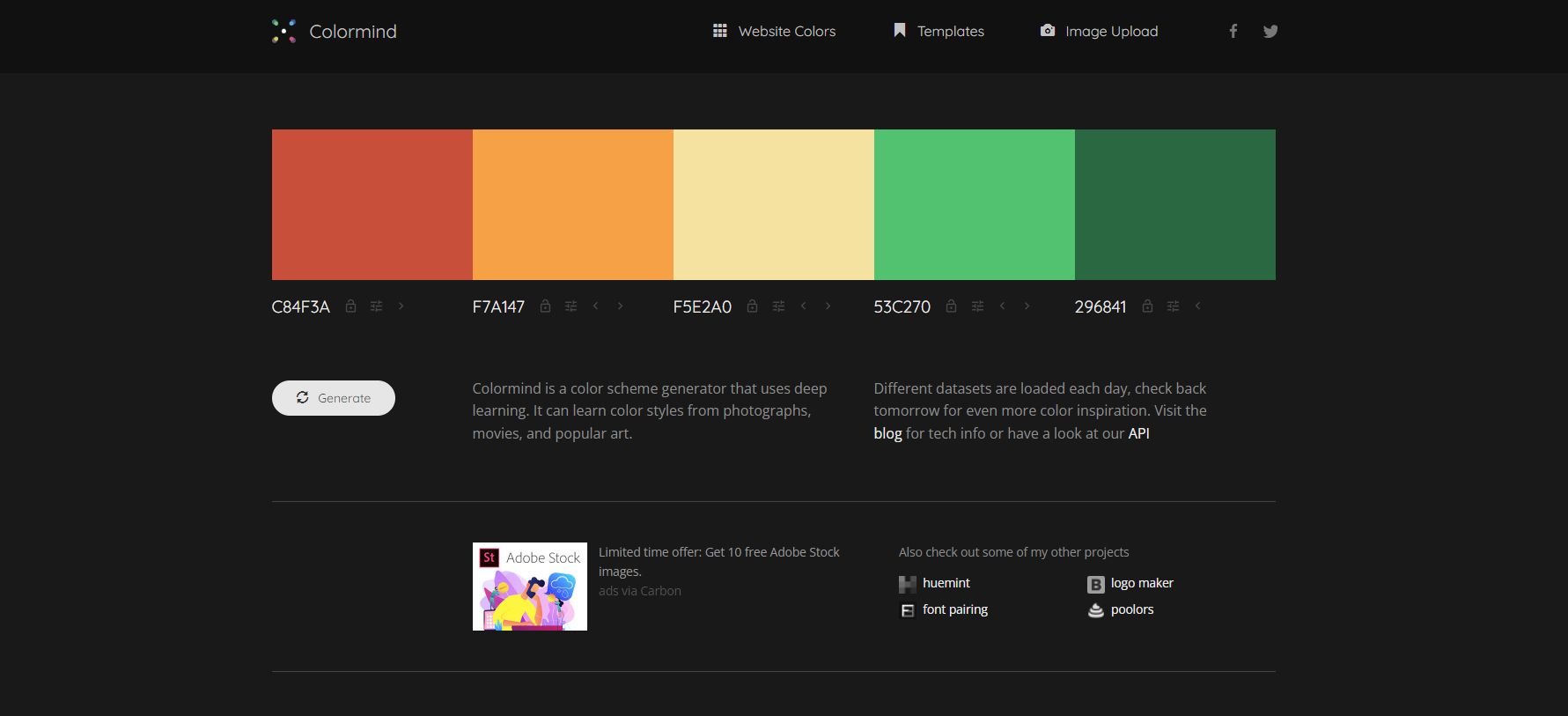
11. Colormind

Acesta este pe lista de instrumente pentru selectarea culorilor deoarece folosește învățarea profundă pentru a face sugestii de culoare de la zero. Colormind poate învăța stiluri de culoare din fotografii, filme sau alte surse media pe care le puteți folosi ca inspirație. Acest lucru îl face să fie unul dintre cei mai inteligenți generatori de palete de culori.
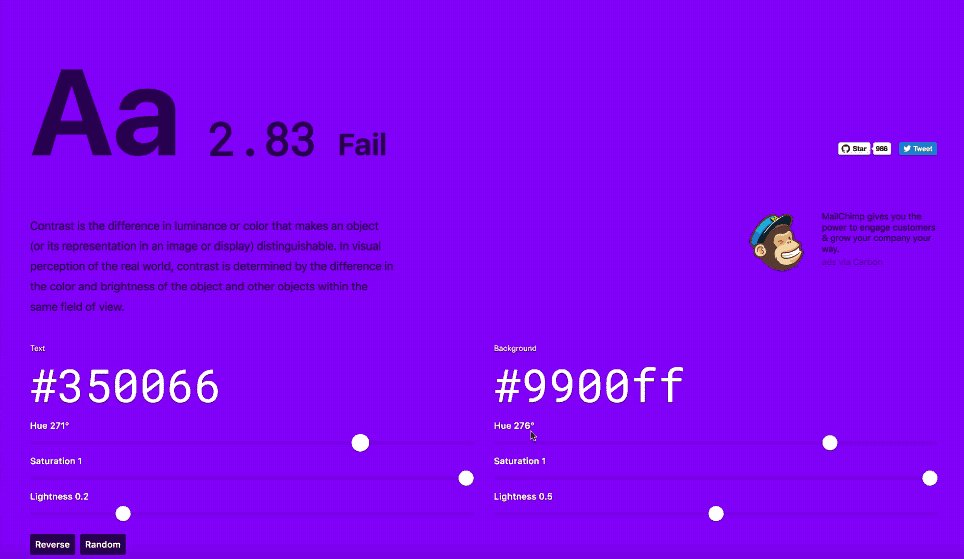
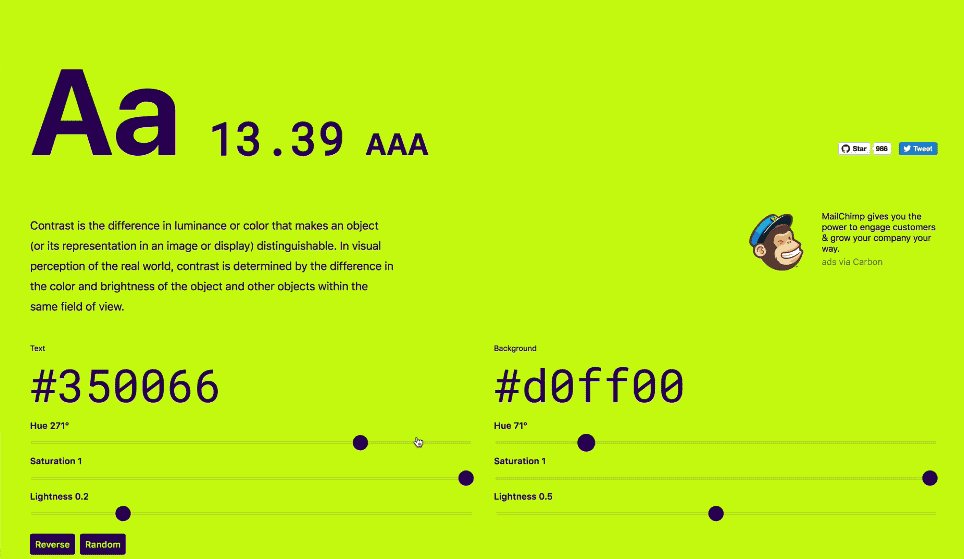
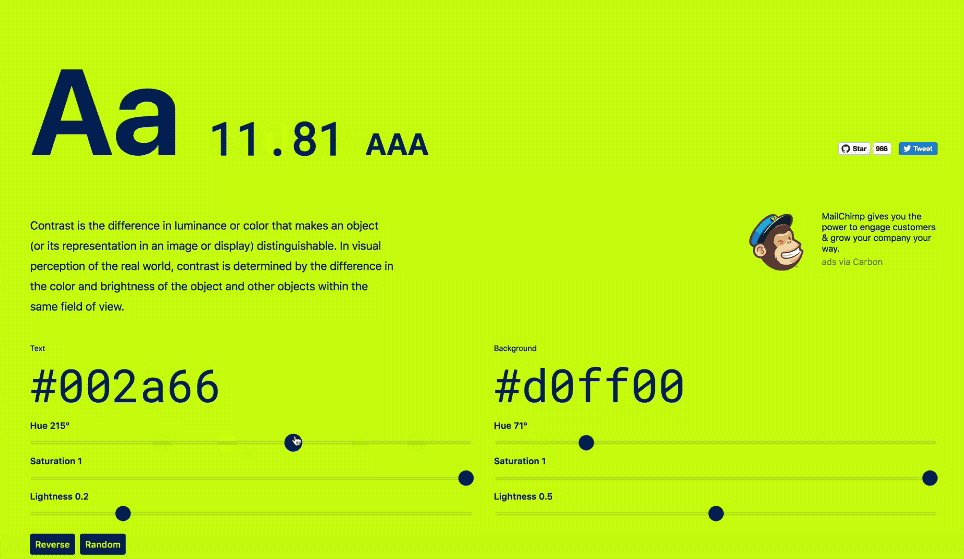
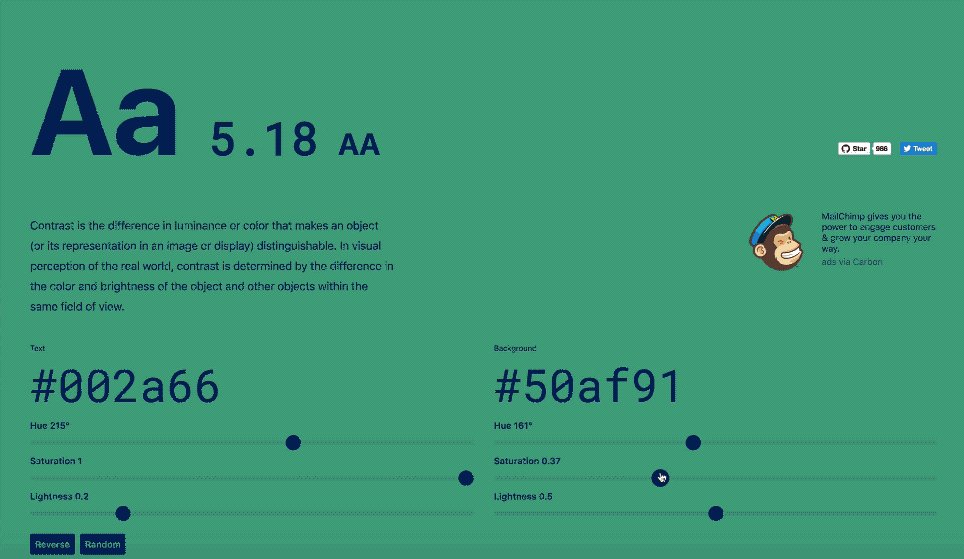
12. Colorable

Colorable ajută designerii web să testeze diferite combinații de culori folosind codurile lor hexadecimale. Mișcați cu ușurință valorile RGB și HSV pentru a vă regla fin culorile. Site-ul este extrem de ușor de utilizat: pur și simplu adăugați valoarea hex pentru două culori și sistemul va evalua combinația pe baza regulilor de accesibilitate WCAG . Această evaluare asigură că utilizatorii daltonişti sau cu deficienţe de vedere pot citi în continuare designul cu aceste două culori.
Aceste website-uri sunt instrumente pentru selectarea culorilor care ne-au impresionat și pe car evi le recomandăm. Sunt axate pe accesibilitate și ușurință de utilizare, fapt care le face perfecte pentru orice tip de utilizator. Dacă v-au fost de folos aceste instrumente vă invităm să citiți și articolul nostru despre instrumente gratis utile designer-ilor grafici.