Designerii web se gândesc adesea la procesul de web design punând accent pe aspecte tehnice precum wireframes, cod și managementul conținutului. Dar un design grozav nu se referă la modul în care integrați butoanele rețelelor sociale. Un design excelent înseamnă, de fapt, un proces de creare a site-ului web care se aliniază cu o strategie globală.
Site-urile web bine concepute oferă mult mai mult decât estetică. Acestea atrag vizitatori și îi ajută pe oameni să înțeleagă produsul, compania și brandingul printr-o varietate de indicatori, care cuprind elemente vizuale, text și interacțiuni. Asta înseamnă că fiecare element al site-ului trebuie să lucreze către un obiectiv definit.
Dar cum realizați acea sinteză armonioasă a elementelor? Printr-un proces holistic de design web care ia în considerare atât forma, cât și funcția lui.
Proiectarea unui website în 7 pași:
- Identificarea obiectivelor. Lucrul cu clientul pentru a determina ce obiective trebuie să îndeplinească noul website. Specific, care este scopul lui.
- Definirea domeniului de aplicare. Odată ce cunoaștem obiectivele site-ului, putem defini domeniul de aplicare al proiectului. Adică, ce pagini web și caracteristici necesită site-ul pentru a îndeplini obiectivul și calendarul pentru construirea acestora.
- Crearea de site-map și wireframe. Cu domeniul de aplicare bine definit, putem începe să cercetăm harta site-ului, definind modul în care conținutul și caracteristicile se vor interconecta.
- Crearea de conținut. Acum că avem o imagine mai mare a site-ului în minte, putem începe să creăm conținut pentru paginile individuale, ținând întotdeauna cont de optimizarea pentru motoarele de căutare (SEO).În acest fel vom menține paginile concentrate pe un singur subiect. Este vital să aveți conținut real cu care să lucrați.
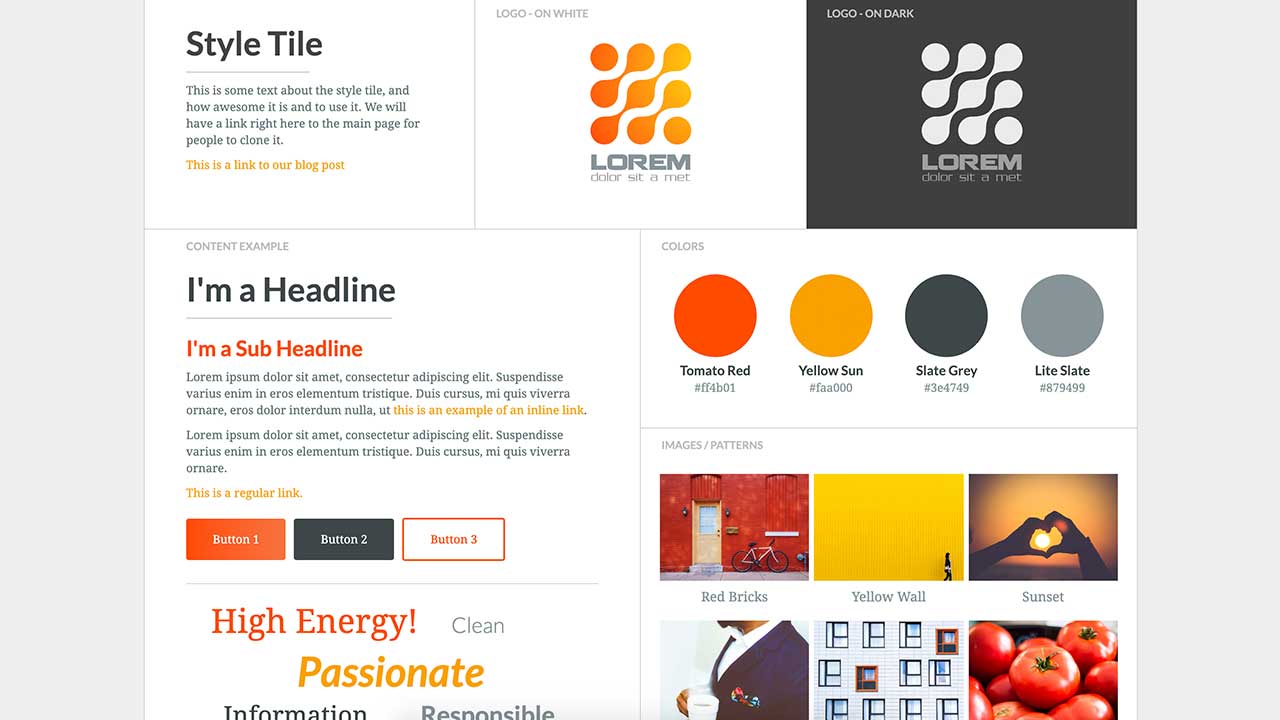
- Elemente vizuale. Cu arhitectura site-ului și ceva conținut, putem începe să lucrăm la brandul vizual. În funcție de client, acesta poate fi deja bine definit sau nu. Instrumente precum plăcile de stil, moodboard-urile și colajele de elemente pot ajuta la acest proces.
- Testare. Până acum, ați avut toate paginile și ați definit modul în care acestea sunt afișate pentru vizitatorul site-ului. Este timpul să vă asigurați că totul funcționează. Testați navigarea site-ului pe o varietate de dispozitive cu crawlerele automate ale site-ului pentru a identifica totul. De la probleme legate de experiența utilizatorului până la simple link-uri.
- Lansare. Odată ce totul funcționează frumos, este timpul să planificați și să executați lansarea site-ului dvs. Aceasta ar trebui să includă planificarea atât a timpului de lansare, cât și a strategiilor de comunicare. Când veți lansa și cum veți informa lumea?
Acum că am schițat procesul de web design, să aprofundăm puțin fiecare pas.
Procesul de web design în 7 pași simpli
Pentru a proiecta, construi și lansa site-ul dvs. web, este important să urmați acești pași:
1. Identificarea obiectivelor
Etapa inițială este despre înțelegerea modului în care vă puteți ajuta clientul.
În această etapă, designerul web trebuie să identifice scopul final al designului site-ului web. De obicei, acest lucru se realizează în strânsă colaborare cu clientul sau alte părți interesate. Întrebările de explorat și de răspuns în procesul de web design și dezvoltare a site-ului web includ:
- Pentru cine este site-ul?
- Ce se așteaptă să găsească sau să facă site-ul?
- Scopul principal al acestui site este de a informa, de a vinde (e -commerce) sau de a distra?
- Site-ul trebuie să transmită în mod clar mesajul de bază al unei mărci sau face parte dintr-o strategie de branding?
- Ce site-uri concurente există și cum ar trebui acest site să fie diferit de acești concurenți?
Aceasta este cea mai importantă parte a oricărui proces de dezvoltare web. Dacă aceste întrebări nu sunt toate clare, întregul proiect poate porni în direcția greșită.
Poate fi util să scrieți unul sau mai multe obiective identificate sau un rezumat de un paragraf al obiectivelor așteptate. Acest lucru vă va ajuta să faceți designul pe drumul cel bun. Asigurați-vă că înțelegeți publicul țintă al site-ului și dezvoltați cunoștințe practice despre concurență.
2. Definirea domeniului de aplicare
Una dintre cele mai comune și dificile probleme care afectează proiectele de web design este variația de aplicare. Clientul își propune un singur scop, dar acesta se extinde, evoluează sau se schimbă treptat în timpul procesului de proiectare. Urmând ca mai apoi să realizezi că proiectezi și construiești un site web, și o aplicație web, e-mailuri. , și notificări push.
Aceasta nu este neapărat o problemă pentru designeri, deoarece poate duce adesea la mai multă muncă. Dar dacă așteptările crescute nu sunt egalate cu o creștere a bugetului sau a calendarului, proiectul poate deveni rapid complet nerealist.

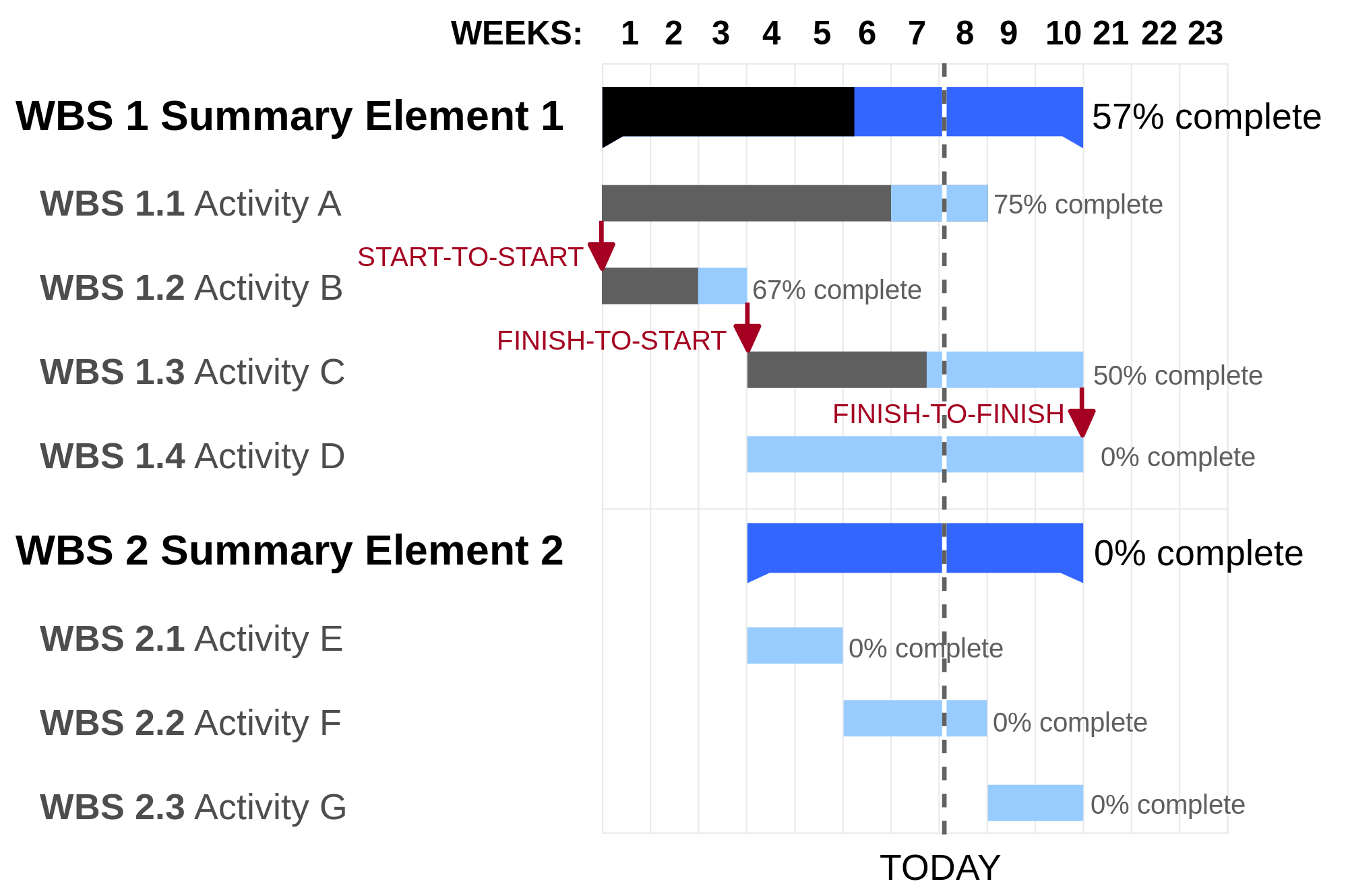
O diagramă Gantt, care detaliază o cronologie realistă pentru proiect, inclusiv orice repere majore, poate ajuta la stabilirea limitelor și a termenelor limită realizabile. Acest lucru oferă o referință de neprețuit atât pentru designeri, cât și pentru clienți și îi ajută pe toți să se concentreze asupra sarcinii și obiectivelor la îndemână.
3. Site-map și crearea wireframe

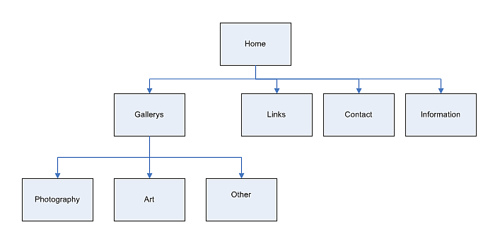
Harta site-ului oferă baza oricărui site web bine conceput. Ajută să ofere designerilor web o idee clară despre arhitectura informațională a site-ului web și explică relațiile dintre diferitele pagini și elemente de conținut. Construirea unui site fără hartă este ca și cum a construi o casă fără un plan. Și asta rareori iese bine.
Următorul pas este să găsiți o inspirație pentru design și să construiți o machetă a site-ului. Wireframes-urile oferă un cadru pentru stocarea designului vizual și a elementelor de conținut ale site-ului și pot ajuta la identificarea potențialelor provocări și lacune cu harta site-ului.
Deși un cadru de sârmă nu conține niciun element final de design, acesta acționează ca un ghid pentru modul în care va arăta în cele din urmă site-ul. De asemenea, poate acționa ca inspirație pentru formatarea diferitelor elemente. Unii designeri folosesc instrumente inteligente pentru a-și crea wireframes-urile.
4. Crearea continutului

Când vine vorba de conținut, SEO este doar jumătate din luptă. Odată ce cadrul site-ului dvs. este stabilit, puteți începe cu cel mai important aspect al site-ului: conținutul scris.
Conținutul are două scopuri esențiale:
Scopul 1. Conținutul stimulează implicarea și acțiunea
În primul rând, conținutul implică cititorii și îi determină să ia măsurile necesare pentru a îndeplini obiectivele unui site. Acest lucru este afectat atât de conținutul în sine (scrierea), cât și de modul în care este prezentat (tipografia și elementele structurale).
Proza plictisitoare, lipsită de viață și prea lungă rareori păstrează atenția vizitatorilor pentru mult timp. Conținutul scurt, captivant și intrigant îi prinde și îi face să dea clic către alte pagini. Chiar dacă paginile dvs. au nevoie de mult conținut – și deseori, au – „porționarea” în mod corespunzător a acel conținut prin împărțirea lui în paragrafe scurte completate de elemente vizuale îl poate ajuta să păstreze o senzație ușoară și captivantă.
Scopul 2: SEO
De asemenea, conținutul crește vizibilitatea unui site pentru motoarele de căutare. Practica creării și îmbunătățirii conținutului pentru a se clasa bine în căutare este cunoscută sub numele de optimizare pentru motoarele de căutare sau SEO .
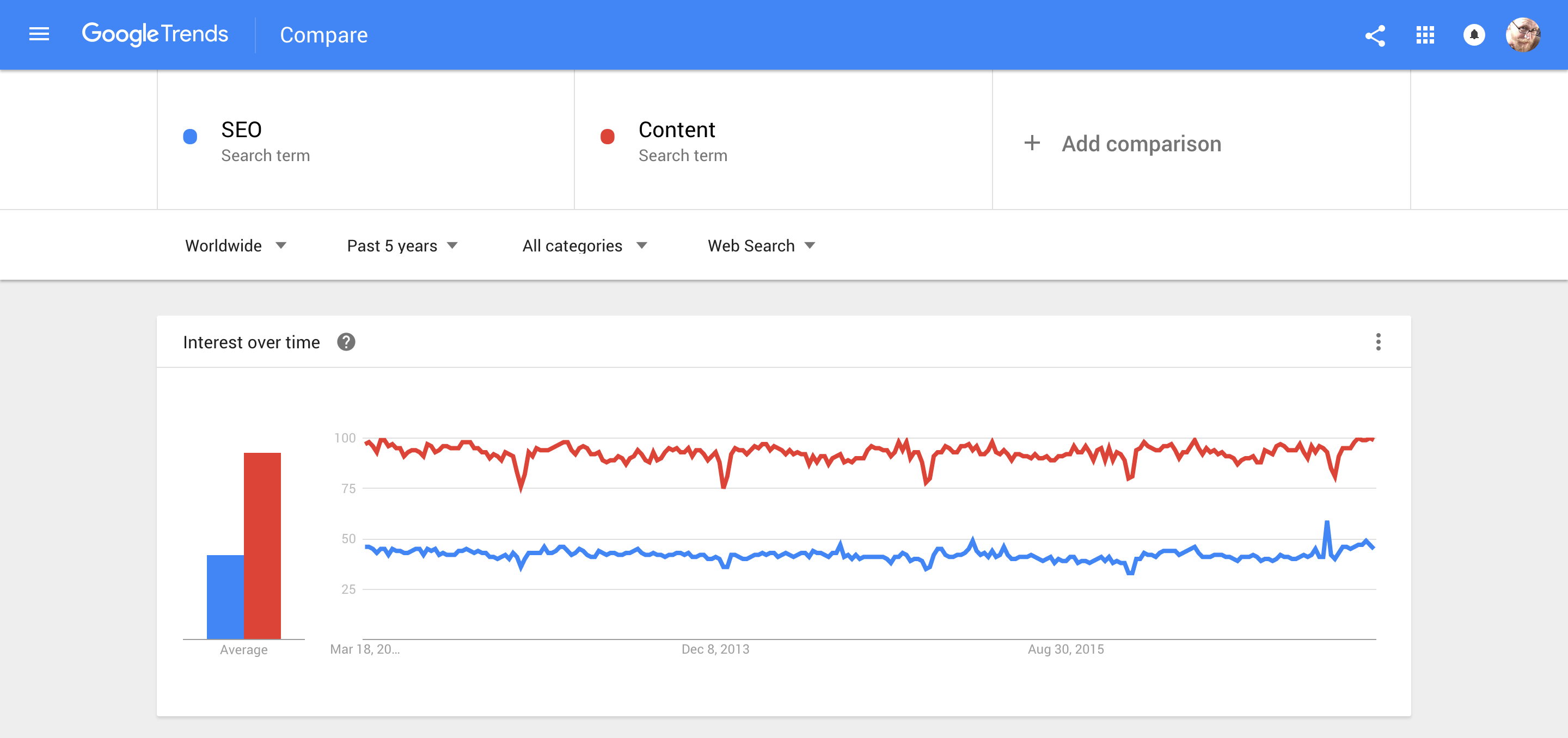
Obținerea corectă a cuvintelor cheie și a expresiilor cheie este esențială pentru succesul oricărui site web. În timp ce motoarele de căutare devin din ce în ce mai inteligente, la fel ar trebui și strategiile dvs. de conținut. Google Trends este, de asemenea, util pentru identificarea termenilor pe care oamenii îi folosesc efectiv atunci când caută.
Procesul de design este recomandat să se concentreze pe proiectarea site-urilor web în jurul SEO. Cuvintele cheie pentru care doriți să le clasificați trebuie să fie plasate în eticheta de titlu. Cu cât mai aproape de început, cu atât mai bine. Cuvintele cheie ar trebui să apară și în eticheta H1, metadescriere și conținutul corpului.
Conținutul care este bine scris, informativ și bogat în cuvinte cheie este mai ușor de preluat de motoarele de căutare. Toate acestea contribuie la a face site-ul mai ușor de găsit.
De obicei, clientul dvs. va produce cea mai mare parte a conținutului, dar este vital să îi oferiți îndrumări cu privire la cuvintele cheie și expresiile pe care ar trebui să le includă în text.

5. Elemente vizuale

În sfârșit, este timpul să creați stilul vizual pentru site. Această parte a procesului de proiectare va fi adesea modelată de elementele de branding existente, alegerile de culori și logo-urile, așa cum este stipulat de client. Dar este și etapa procesului de design web în care un web designer bun poate străluci cu adevărat.
Imaginile au un rol mai important în designul web acum decât oricând. Nu numai că imaginile de înaltă calitate oferă unui site web un aspect și o senzație profesională. Transmit un mesaj, sunt adaptate pentru dispozitivele mobile și ajută la construirea încrederii.
Se știe că conținutul vizual crește numărul de clicuri, implicarea și veniturile . Dar mai mult decât atât, oamenii vor să vadă imagini pe un site web. Nu numai că imaginile fac ca o pagină să pară mai puțin greoaie și mai ușor de digerat, dar, de asemenea, îmbunătățesc mesajul din text și pot chiar transmite mesaje vitale fără ca oamenii să fie nevoiți să citească.
Recomand să folosiți un fotograf profesionist pentru a obține imaginile corecte. Puteți încerca fotografii de stoc gratuite, dar rețineți că imaginile masive și frumoase pot încetini serios un site. Folosesc Optimizilla pentru a comprima imaginile fără a pierde calitatea, economisind timpii de încărcare a paginii. De asemenea, veți dori să vă asigurați că imaginile sunt la fel de receptive ca și site-ul dvs.
6. Testare

Odată ce site-ul are toate elementele vizuale și conținutul său, sunteți gata pentru testare.
Testați cu atenție fiecare pagină pentru a vă asigura că toate linkurile funcționează și că site-ul web se încarcă corect pe toate dispozitivele și browserele. Erorile pot fi rezultatul unor mici greșeli de codare și, deși este adesea dificil să le găsiți și să le remediați, este mai bine să o faceți acum decât să prezentați un site stricat publicului.
Screaming Frog’s SEO Spider pentru această etapă. Vă permite să faceți multe dintre sarcinile standard de audit într-un singur instrument și este gratuit pentru până la 500 de adrese URL.
Aruncați o ultimă privire și asupra meta titlurilor și descrierilor paginilor. Chiar și ordinea cuvintelor din meta titlu poate afecta performanța paginii pe un motor de căutare.
7. Lansare
Acum este timpul pentru partea preferată a tuturor din procesul de proiectare a site-ului web: când totul a fost testat temeinic și sunteți mulțumit de site, este timpul să lansați site-ul..
Nu vă așteptați să meargă perfect. Pot exista încă unele elemente care necesită reparare. Designul web este un proces fluid și continuu care necesită întreținere constantă.
Procesul de web design înseamnă găsirea echilibrului potrivit între formă și funcție. Trebuie să utilizați fonturile, culorile și motivele de design potrivite. Dar modul în care oamenii navighează și experimentează site-ul este la fel de important.
Un lucru cheie de reținut despre etapa de lansare este că nu este nici pe departe sfârșitul lucrării. Frumusețea web-ului este că nu s-a terminat niciodată. Odată ce site-ul este disponibil, puteți rula continuu testarea utilizatorilor pentru conținut și funcții noi, puteți monitoriza analizele și vă puteți rafina mesajele.